피그마 파일을 막상 열고나니, 무엇부터 해야 할지 망설여지셨나요? 피그마 에디터는 파일에 대한 접근 권한이 "편집자"이냐 "뷰어"이냐에 따라 인터페이스 구성에 차이가 있습니다.
[공유 목적]
피그마를 처음 사용하는 사용자를 위한 기본 가이드 공유.
[공유 대상]
- 피그마를 처음 접한 사용자
- 피그마를 사용하고 싶거나 관심 있는 UI/UX 디자이너, 개발자, 기획자, 마케터, 클라이언트, CEO, 학생
- 피그마로 제작된 산출물을 공유 받는 디자이너, 개발자, 기획자, 마케터, 클라이언트, CEO, PM, PO
[목차]
1) figma 편집 모드 살펴보기(Can Edit)
2) figma 뷰어 모드 살펴보기(Can View)
3) figma 에디터 툴바 기능 소개
편집 모드와 뷰어 모드 비교
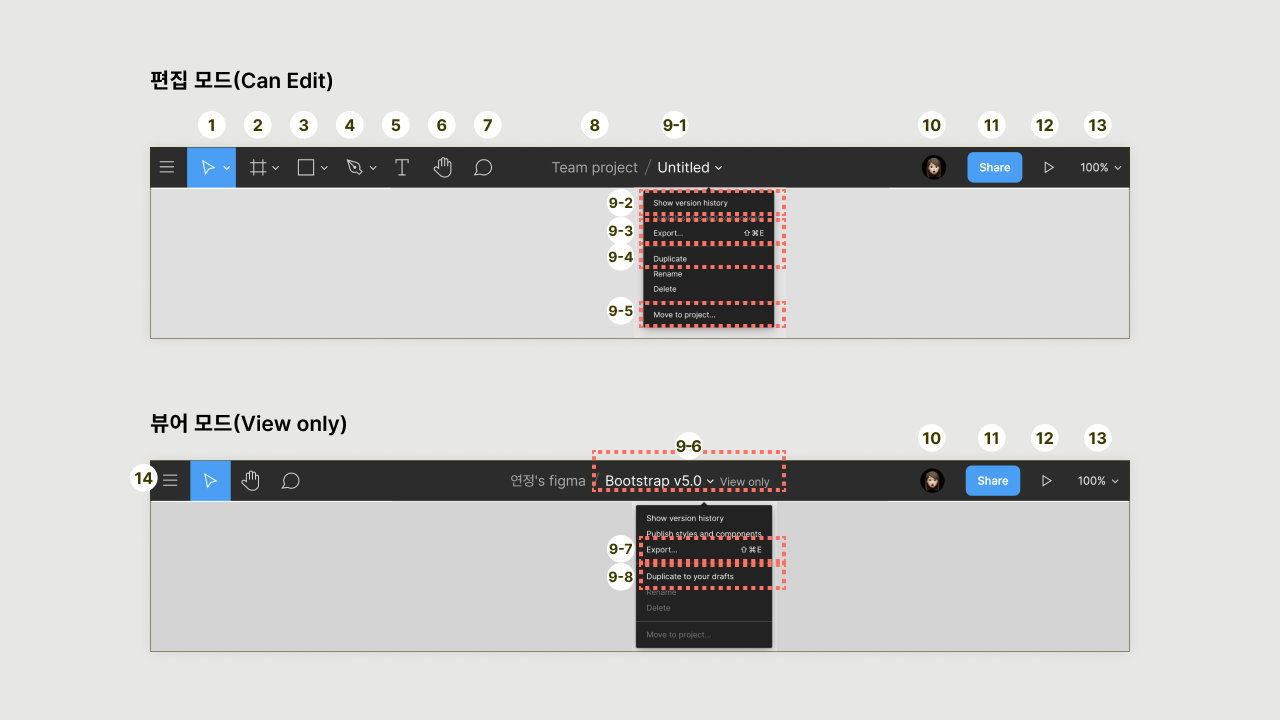
1) figma 편집 모드 살펴보기(Can Edit)
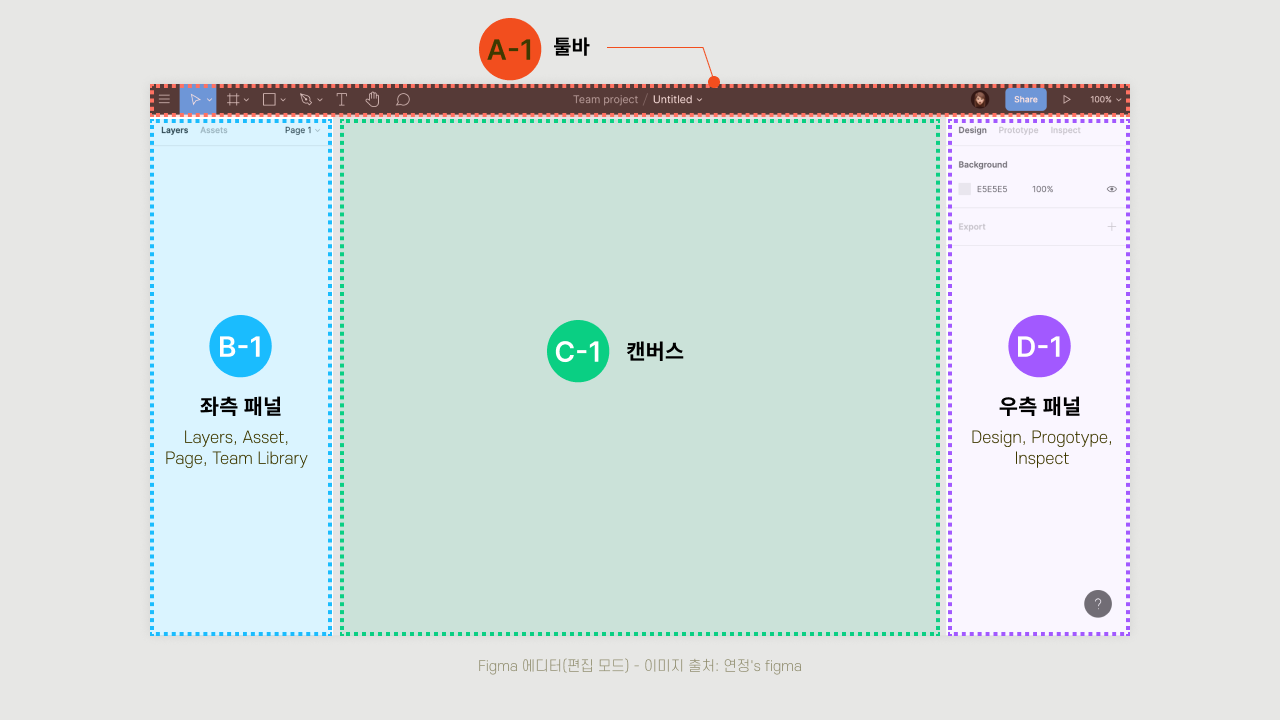
간략히 요약하자면, A-1 툴바 영역에서 도구들을 사용하여 C-1 캔버스 영역에서 디자인 Asset들을 제작하게 될 것이고, 그 Asset들의 속성을 우측 패널에서 편집할 것이고, Asset들의 계층 구조를 B-1 좌측 패널에서 구조화 또는 편집합니다.
아래 편집 모드를 보게 되는 사람은 일반적으로 이 문서를 생성하고 편집할 사람입니다. (ex. 디자이너, 기획자, 개발자, 마케터)

- A-1 툴바: 주요 편집 도구가 툴바 좌측 영역에 위치해 있고, 가운데는 가변 영역으로 선택한 객체가 무엇인지에 따라 상태가 계속 변경됩니다. 툴바 우측 영역에서는 뷰어에 대한 설정 영역입니다.
- B-1 좌측패널: C-1 캔버스 영역에 있는 모든 에셋들이 Layers 패널에 표시됩니다.(포토샵의 Layer 패널과 동일) 그리고 좌측 패널에서 파일 내에 Page 뷰를 추가하거나 삭제할 수 있습니다. 그 밖에도 Asset 패널을 활성화하면 컴포넌트 에셋들을 확인 가능하며, 팀 라이브러리 기능 사용 여부를 이 Assets패널에서 설정 가능합니다. [참고 : 컴포넌트의 개념 , 팀 라이브러리 활용 예시] 이 부분에 대한 내용은 추후에 더 자세히 다뤄보겠습니다.
- C-1 캔버스: 끝 없는 편집 영역으로 추후에 Frame을 생성 후 이곳에서 시안 작업들을 하게 됩니다.
- D-1 우측 패널: 편집 모드 시에 보이는 3가지 패널이 있는데 첫 번째 Design 패널, 두 번째는 Prototyping(프로토타입핑) 패널, 그리고 Inspect 패널이 있습니다. 각 패널 별 특징에 대해서는 튜토리얼을 진행하면서 자연스럽게 익히기 될 겁니다. 저의 YouTube 채널을 참고해주세요.
#1 피그마 기초 강좌 {연정's Figma} #UI 무료 편집 도구 #초보자용
figma를 처음 접하는 분들을 위한 기초 강좌 영상입니다. #이미지 import export #컬러 #텍스트 #그림자 효과 Sketch에서 Figma로 전환하게 된 계기 Figma Figma는 클라우드 기반 UI 편집 도구이자 협업 도
designer-story.tistory.com
2) figma 뷰어 모드 살펴보기(Can View)
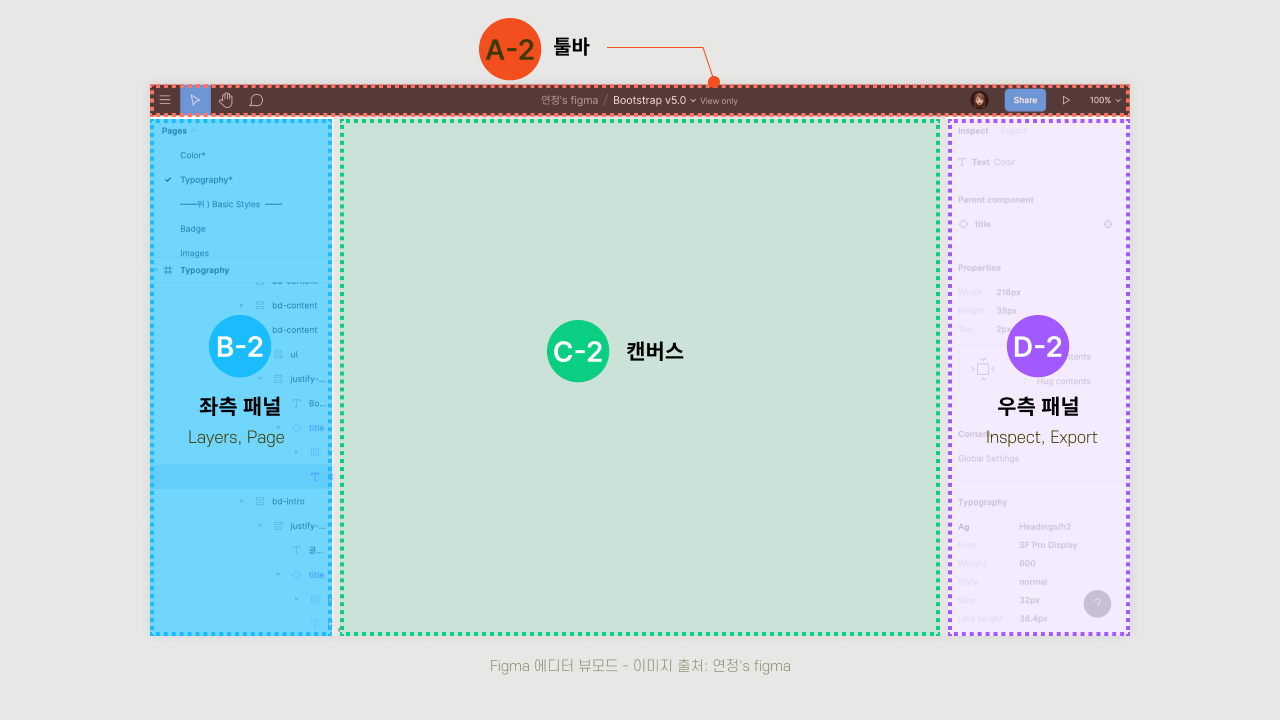
이 모드를 보는 사람은 보통 완성된 시안을 공유받은 사람으로 파일을 생성한 제작자의 지인 또는 동료가 될 겁니다. (ex. 클라이언트, 개발자, PM, 마케터, 또 다른 디자이너)
- 뷰어 모드(View only)에서는 C-2 캔버스 영역에 있는 시안에 대해 Asset(ex. icon, button)을 이동시키거나 수정을 할 수 없습니다. 즉 시안에 물리적 영향을 주지 않을까 하는 부분에 대해서는 뷰어 모드에서는 걱정 안 하셔도 됩니다.
- 뷰어 모드에서는 공유받은 시안 또는 아이디어에 대한 피드백이 가능합니다.
- Zeplin 프로그램과 유사한 기능으로, 구현을 위한 CODE 기반의 시안 확인이 실시간으로 가능합니다.
- 선택한 이미지 Asset 또는 특정 영역에 대하여 PNG, PDF, JPG, SVG 등의 파일로 다운로드를 받으실 수 있습니다.

- A-2 툴바 : 앞서 언급된 편집용 툴바와 달리, C-3 캔버스 영역을 보는 것에 최적화된 도구들이 좌측에 배치되어 있습니다.
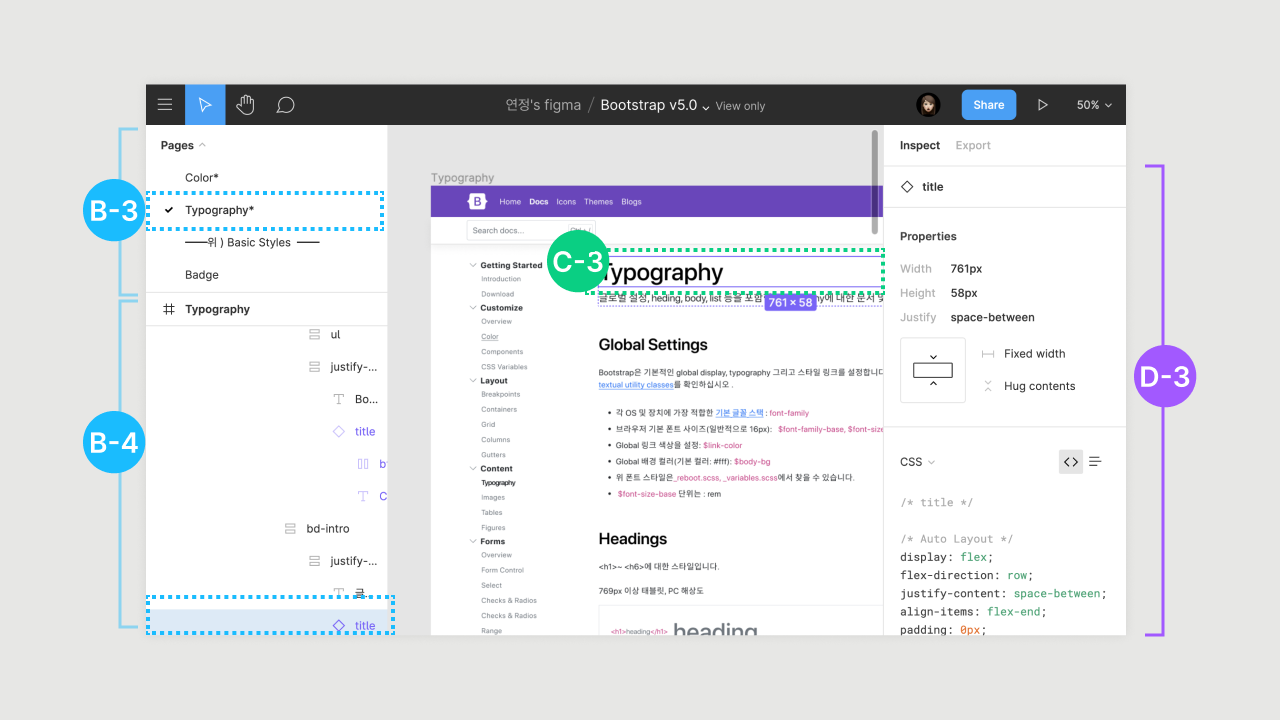
- B-2 좌측 패널: 피그마 결과물 파일에 대한 Page를 탭 하여 페이지를 전환 (아래 이미지 B-3 영역)하거나, C-3에 배치된 Asset들을 선택 후 B-4 Layers 패널에서 Asset의 계층 구조를 확인하고, 원하는 Asset을 정확하게 선택할 수 있습니다.
- C-2 캔버스: 편집 모드의 C-1과 달리 뷰어 사용자는 캔버스에 배치된 Asset들을 수정할 수 없습니다. 대신 아래 그림의 Layer 패널 B-4 영역을 참고하여 C-3 영역의 특정 Asset을 선택할 수 있습니다.
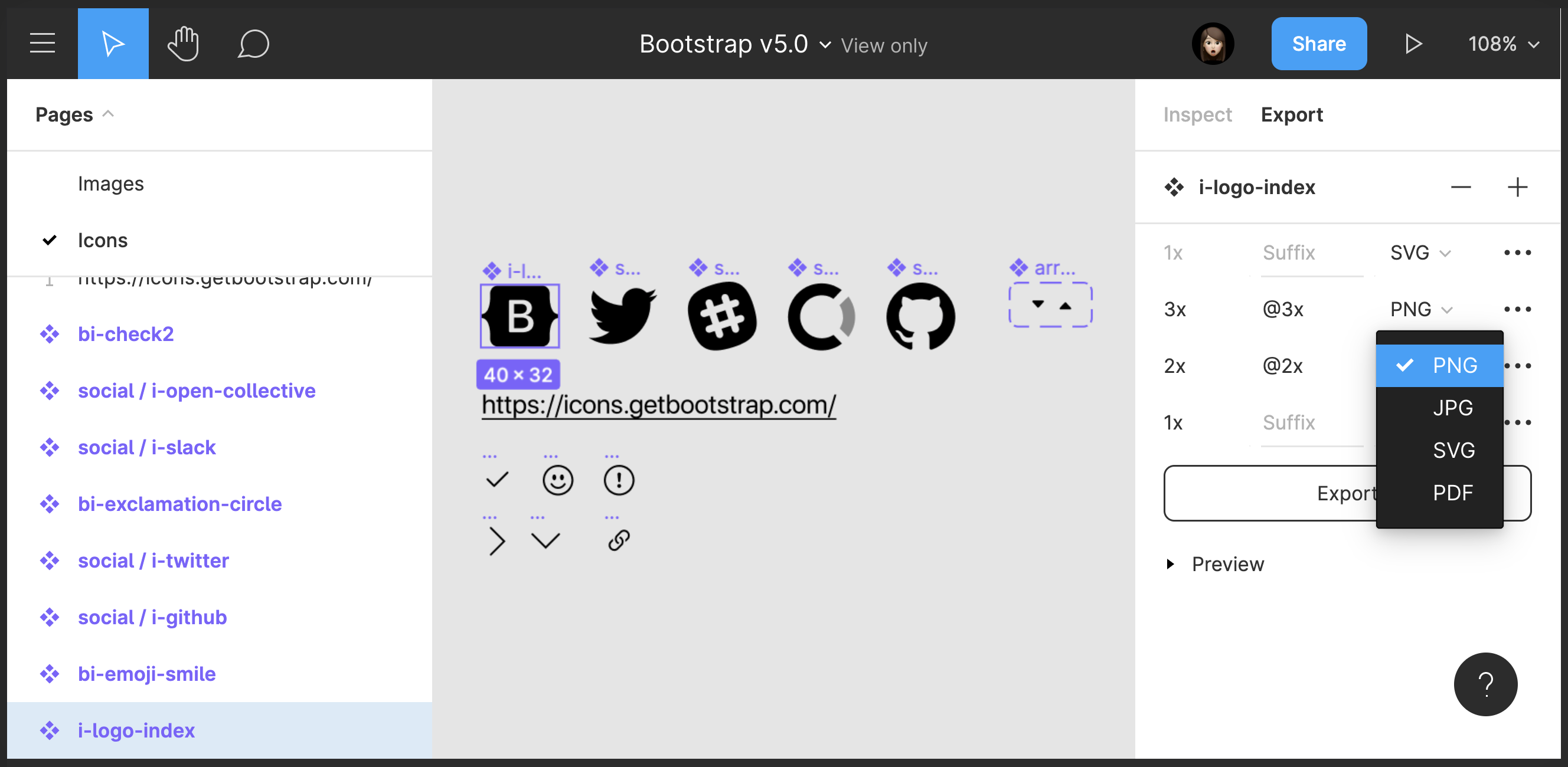
- D-2 우측 패널: C-3을 선택하면, Inspect 패널에서 코드 기반으로 Assets들의 컬러, 폰트 사이즈, Width, Heignt, font-weight 등의 속성들을 확인할 수 있으며 덕분에 개발자가 C-3 영역의 화면을 구현 시 매우 유용합니다. Export 패널에서는 캔버스 영역에 있는 특정 Asset들에 대하여 로컬 컴퓨터로 이미지를 다운로드할 수 있습니다. 다운로드 가능한 이미지 형식은 png, jpg, pdf, svg입니다. PNG 추출 시, 1 배수부터 3 배수 추출 여부를 추가적으로 선택 가능합니다.

※ 이미지 Export : 이미지 추출 시, 편집 모드에서는 Design 패널에서 가능하고, 뷰어 모드(View Only)에서는 Export 패널에서 가능합니다. 이미지를 선택하고 우측 패널에 보이는 [+] 또는 [-] 버튼을 사용하여 다운로드용 파일 형식을 선택할 수 있습니다.

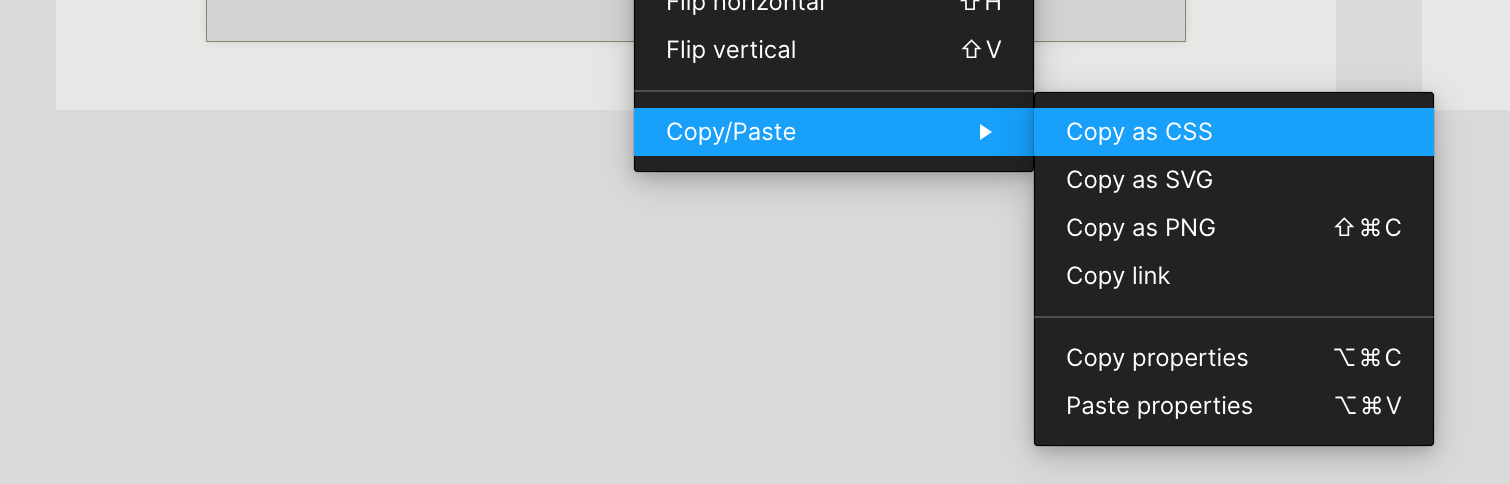
※ 개발자를 위한 Tip. 벡터 이미지 Asset의 경우 SVG 코드로 직접 복사가 가능합니다. : 벡터 기반 객체 선택 > 마우스 우클릭 > Copy/Paste > Copy as SVG

3) figma 에디터 툴바 기능 소개

1-1. Move Tool [단축키 V]: 객체를 선택하고 이동시킬 때 사용하는 가장 기본적인 도구입니다. 선택 시 단축키 Command(Ctrl) 키를 활용하면 복잡한 계층구조의 레이어도 쉽게 선택할 수 있습니다.
1-2. Scale Tool [단축키 K]: 객체를 선택 후 마우스로 드래그하여 Asset의 크기를 키울 수 있습니다. 이때 단축키 Shift 키를 함께 사용하면, 같은 비율로 크기를 줄이거나 키울 수 있습니다.
2-1. Frame Tool [단축키 F]: 1-1 만큼 가장 많이 쓰이는 도구 중 하나입니다. 예상외로 개념이 이해하기 복잡하여 추후에 자세히 다뤄보겠습니다. Frame 툴을 클릭하면 우측 Design 패널에 선택 가능한 디바이스 해상도를 캔버스 영역에 추가할 수 있습니다. 또는 마우스를 드래그 앤 드롭하여 원하는 크기의 Frame을 생성할 수 있습니다.
2-2. Slice Tool [단축키 S]: 포토샵의 Slice 툴과 동일한 툴로, 저는 이 툴을 figma에서는 거의 사용하지 않다가 최근에 배경 컬러가 없는 아이콘 에셋들에 대하여 영역 지정 시 활용하고 있습니다. figma에서는 사용 빈도가 매우 낮은 툴입니다.

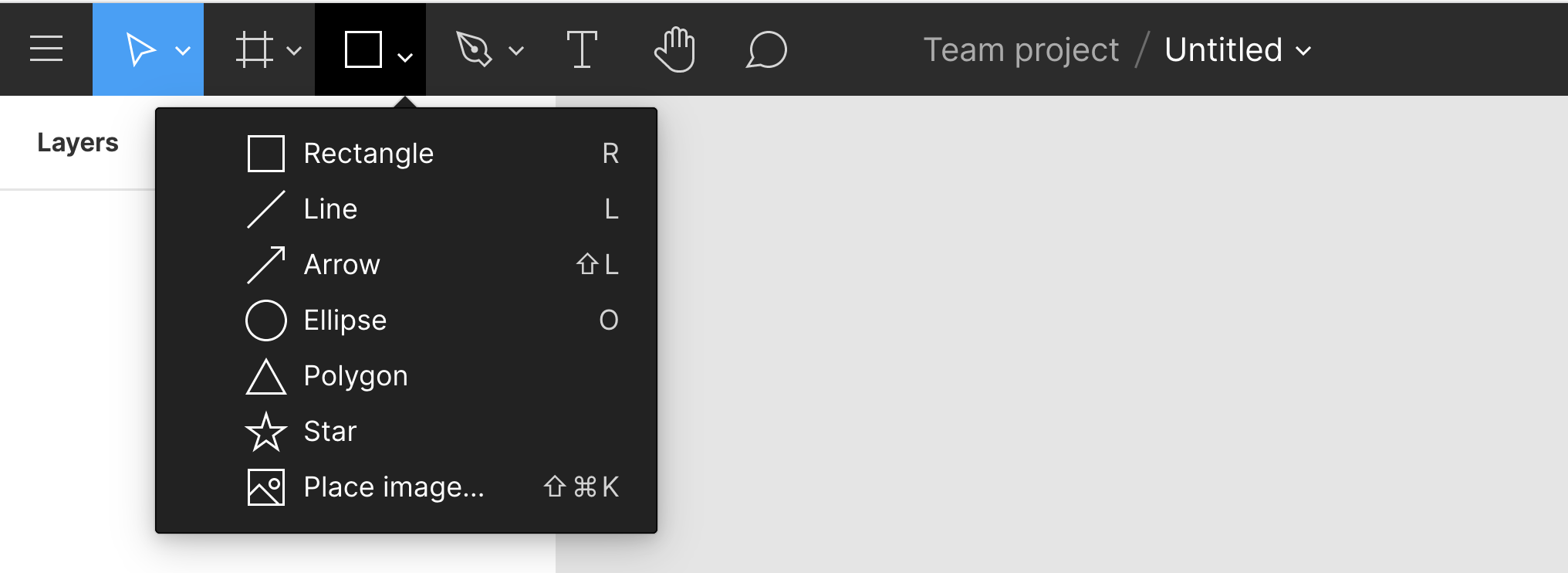
위 이미지는 3. Shape 툴에 대한 상세 메뉴 스크린샷 이미지입니다. 다양한 도구들을 활용하여 캔버스에 여러분에 아이디어를 시각화할 수 있습니다. 각 툴의 단축키는 툴 이름 옆에 알파벳으로 표시되어 있습니다. 아래 영상을 참고하시면, Shape 툴들과 Pen툴에 대해 감을 잡으실 수 있습니다.
4. Pen Tool [단축키 P]: Shape 툴 다음으로 자주 사용되는 도구입니다. 아이콘을 그리거나 세밀한 일러스트를 그리고자 할 때 이 도구를 사용합니다.
5. Text Tool [단축키: T]: Figma의 폰트 시스템은 스케치 및 포토샵과 비교할 수 없을 만큼 굉장히 체계적이고 효율적입니다. 이 영상을 참고하시면 도움이 되실 겁니다. Figma는 Google Font를 기본 폰트로 활용 가능하므로 별도 설치 없이도 수많은 웹폰트를 활용할 수 있습니다. 구글 폰트 외의 폰트를 사용하길 원하신다면, 각 디바이스의 특성에 맞게 로컬 PC에 폰트를 설치하시면 피그마 에디터에서도 사용 가능합니다.
6. Hand Tool [단축키: Space bar 클릭한 상태에서 드래그 또는 H] 뷰 모드에서 유용한 툴로, 화면 Zoom In 및 Zoom out에 영향을 받지 않고 자유롭게 화면을 이동할 때 이 기능을 사용합니다.
7. Add/Show Comments [단축키: C] 시안에 대하여 피드백을 주고받을 때 유용한 툴입니다. 코멘트를 남기면 해당 영역이 표시된 상태로 메일이 전달되어 이슈 추적 시 매우 유용합니다. 코멘트 툴을 선택한 상태에서 원하는 영역에 코멘트를 남겨보세요. 자세한 내용은 이 영상을 참고해주세요.

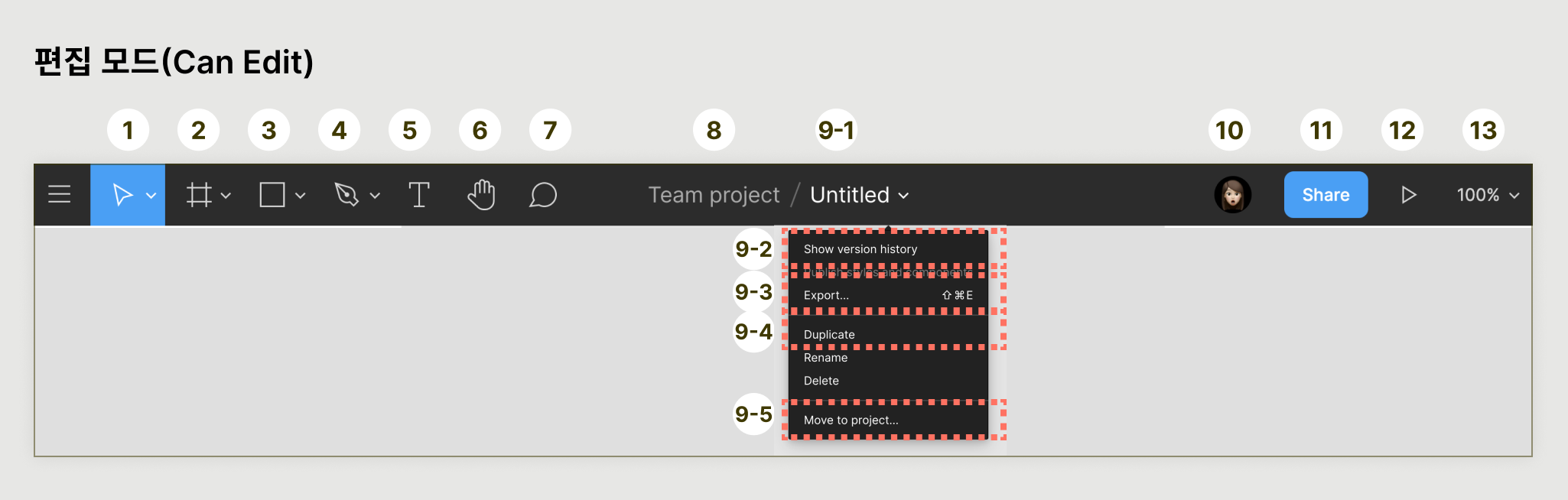
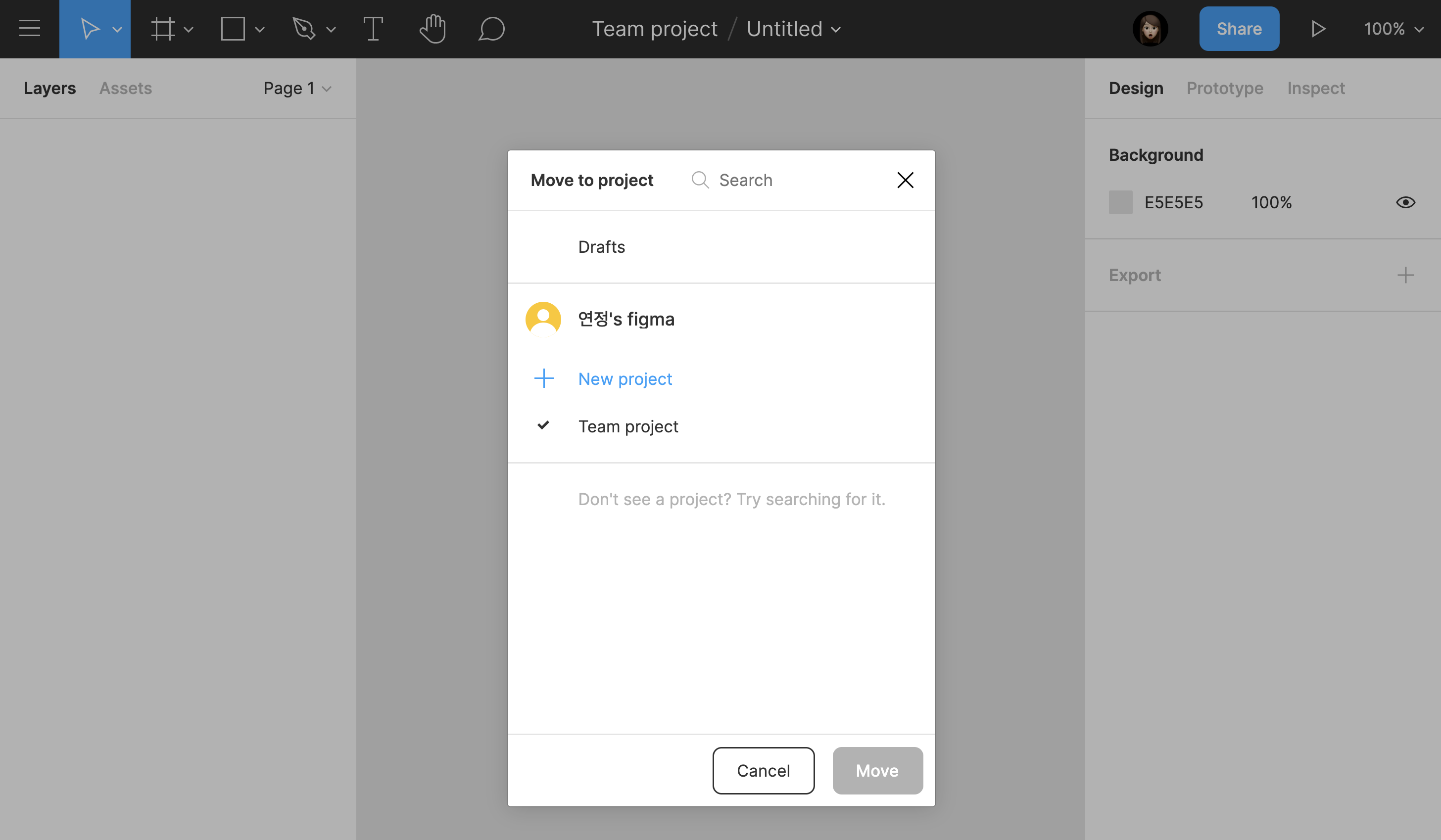
8. 파일 위치 변경: 마우스로 8. 프로젝트 명 영역을 클릭하면, 아래 예시처럼 빠르게 파일의 위치를 변경할 수 있습니다.

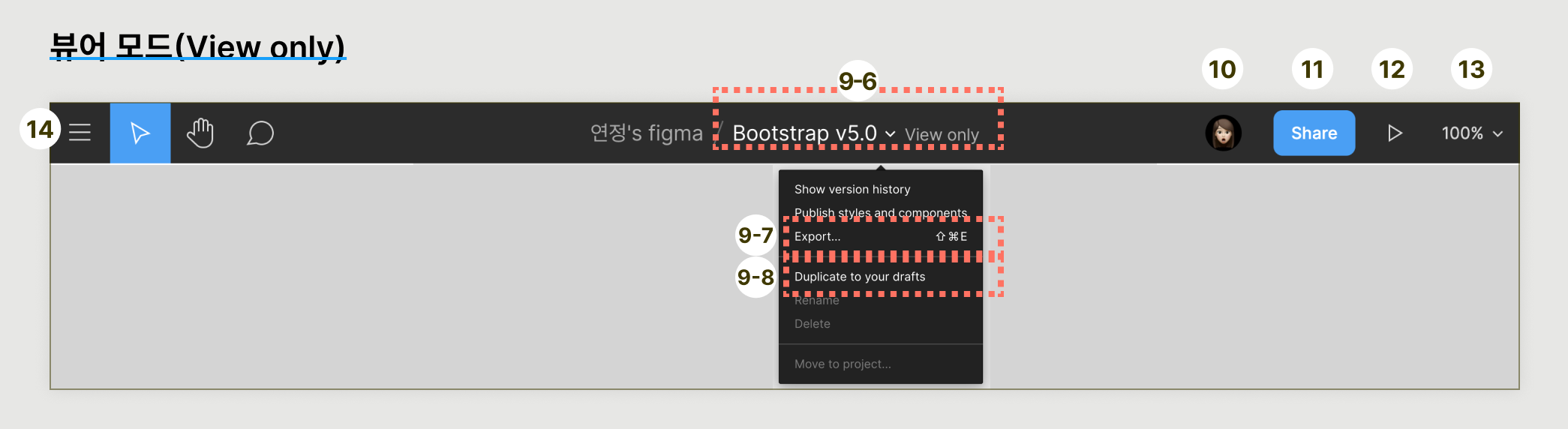
9-1. 파일명 : 이 파일 이름 영역을 마우스로 클릭하여 파일의 이름을 변경하거나 오른쪽의 아래 방향 아이콘을 선택하여 파일을 복제를 할 수 있습니다. (9-2 ~ 9-6 참고)
9-2. Version History : 파일에 대한 버전 히스토리 내역을 확인할 수 있습니다.
9-3. Export: 내보내기로 지정한 Asset들만 로컬 컴퓨터로 내보내기 가능합니다.
9-4. Duplicate: 해당 파일을 같은 프로젝트 폴더 안에 복제합니다.
9-5. Move to project: 8과 같은 기능입니다.

9-6 파일에 대하여 보기 권한 사용자의 경우 파일명 옆에 View only가 표시됩니다.
10. View Profile: 파일을 보고 있는 구성원 모두가 이 영역에 표시됩니다. 구성원들 중 이 영역의 프로필 이미지를 선택하면, 상대방이 무엇을 보고 있는지 또는 어떤 작업을 하고 있는지 관전 모드로 확인 가능합니다. 이 기능은 원격 근무 시 매우 용이한 기능으로, figma 파일을 보면서 커뮤니케이션을 하는 회의에서 무척 유용합니다.
figma 프로젝트 관리 및 파일 공유
2021년 새로운 버전의 피그마 기초 가이드 , 첫 번째 영상입니다. [목차] 00:00 Intro 00:19 figma 샘플파일 내문서(Drafts)로 복제하기 (figma Community) 00:56 figma 파일 이동시키기 (Drafts에서 프..
designer-story.tistory.com
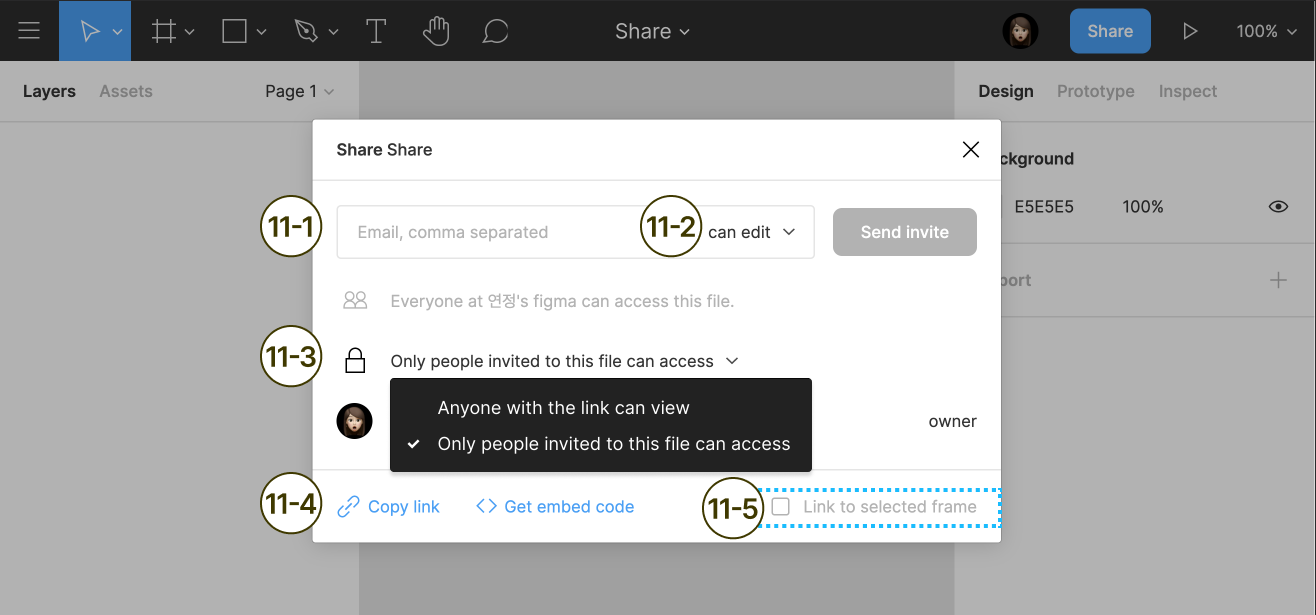
11. Share: 공유 및 파일에 대한 권한 설정 시 이 버튼을 클릭합니다.

11-1 이메일 초대: 파일을 공유하고 싶은 상대의 e-mail을 입력합니다.
11-2 초대된 사람에 대해 권한 설정을 미리 할 수 있습니다. (ex. can edit, can view)
11-3 파일 접근 권한 설정 : 파일에 대해 보기 및 접근 권한에 대한 옵션을 선택할 수 있습니다.
11-4 Copy link: 파일에 대한 접근 가능한 링크입니다. (접근 권한이 모두가 아닌 초대된 사람만 볼 수 있는 파일인 경우, 선행 조건: 11-1 email 초대)
11-5 Link to selected frame: 특정 Frame을 선택 후 Share 버튼을 클릭 시, 이 영역의 체크박스가 활성화됩니다. 특정 파일에 대한 공유 시 유용한 기능입니다.
12. Present: 프로토타입핑 작업물에 대한 Play 버튼입니다. [참고 영상]
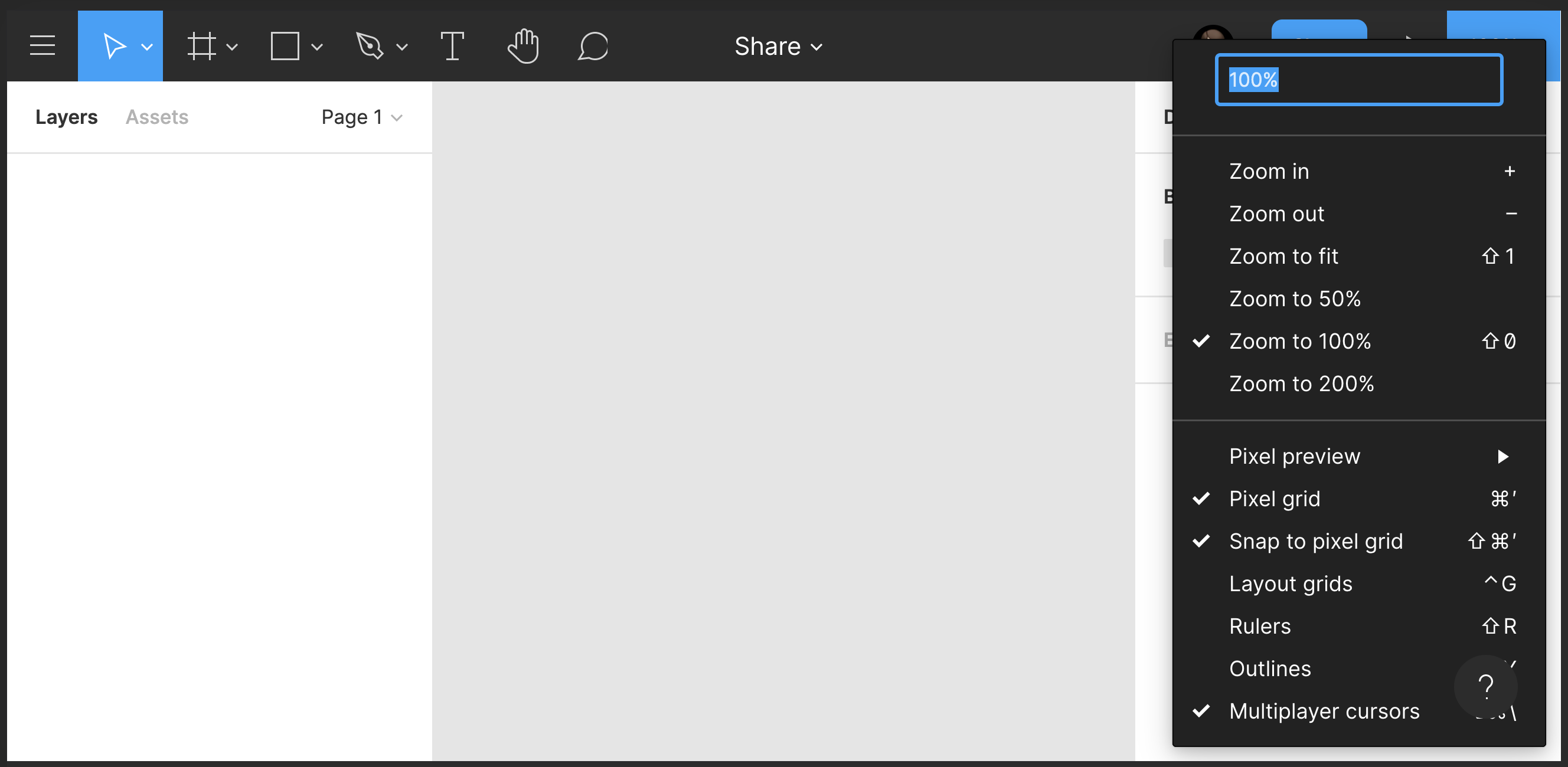
13. Zoom/View Options : 에디터 캔버스 영역의 보기 비율을 이곳에서 선택 가능합니다. Zoom in, Zoom out, Zoom to fit, Zoom to 100%에 대한 단축키도 오른쪽에 표시가 됩니다. 그 외 자주 사용하는 단축키는 Rulers (Shift + R)입니다.

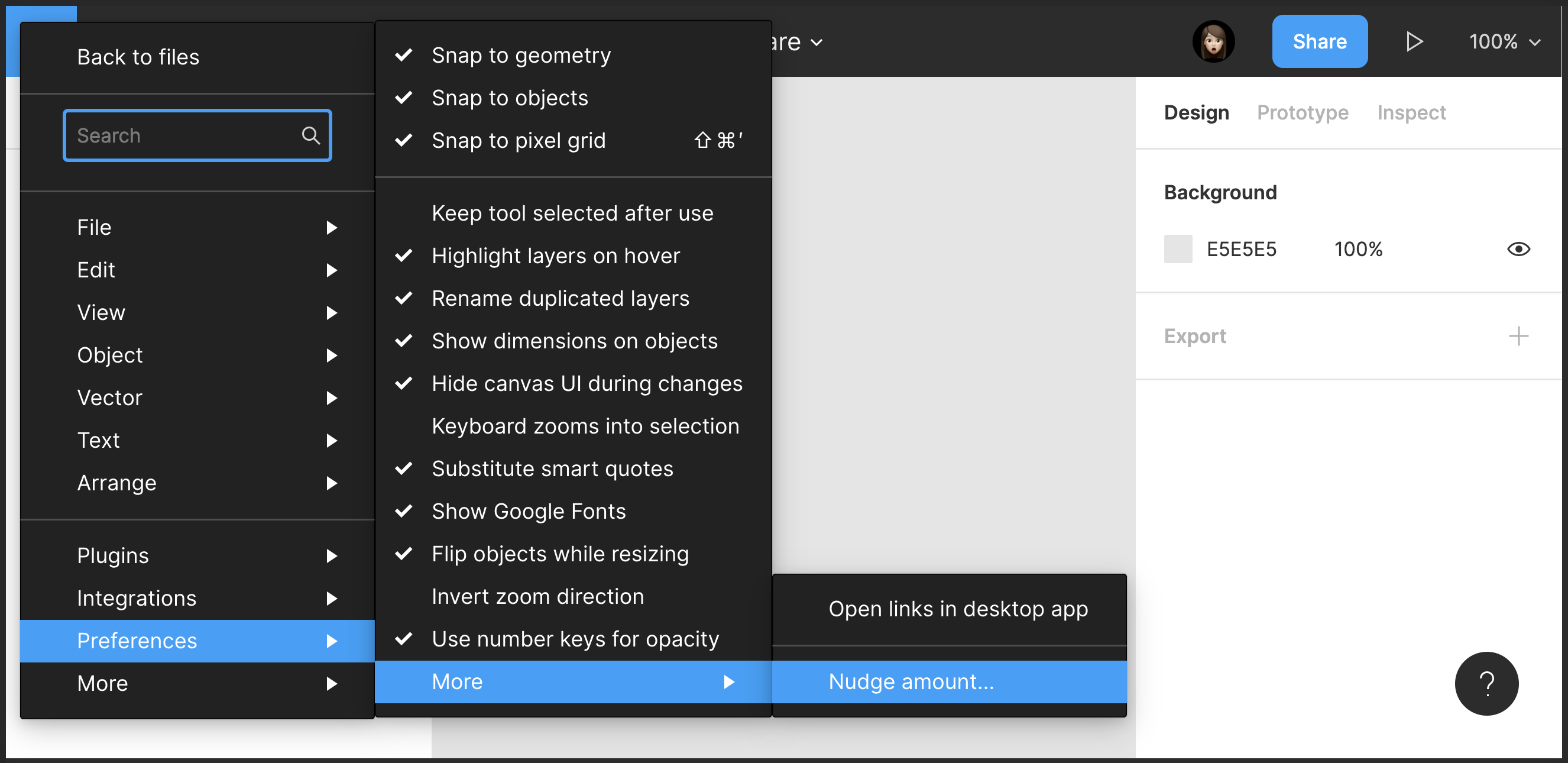
14. 메뉴 > Preferences > Nudge ammount : 8의 배수로 간격을 조정할 수 있는 설정 기능이 있습니다. 아래 링크를 참고하시면 더 자세히 알 수 있습니다.

figma에서 8의 배수로 간격 조정하는 기능
※ 동영상으로 보시려면 아래 영상을 참고해주세요. ※ 8 pixel 그리드 기준 작업 시 유용한 팁 - Nudge amount 기능을 소개합니다. Default 값으로 설정되어 있는 10을 8로 변경합니다. 일반적으로 shift
designer-story.tistory.com
다음 포스팅에서는 피그마에서 자주 사용되는 단축키에 대한 포스팅으로 찾아뵐게요.
'Figma 가이드 > 2021년' 카테고리의 다른 글
| 피그마 기초 part 2 - Auto Layout 기능 #버튼 (8) | 2021.04.24 |
|---|---|
| figma 프로젝트 관리 및 파일 공유 (8) | 2021.03.15 |
| Part 2. 피그마 시작 가이드 #파일생성하기 #figma기초 (6) | 2021.02.20 |
| Part 1. Figma 유료 결제 시 유의사항 (Feat. 회원가입 후 기본 설정) (45) | 2021.02.07 |
| Figma 회원가입 및 Figma 앱 설치 (2) | 2021.02.07 |




댓글