[목차]
1. Figma회원가입 후 기본 설정
2. Figma 무료 버전과 유료 버전의 차이점 (Figma 유료 결제 시 유의사항)
3. Figma 프로젝트 실무 예시
1. Figma 회원가입 후 기본 설정
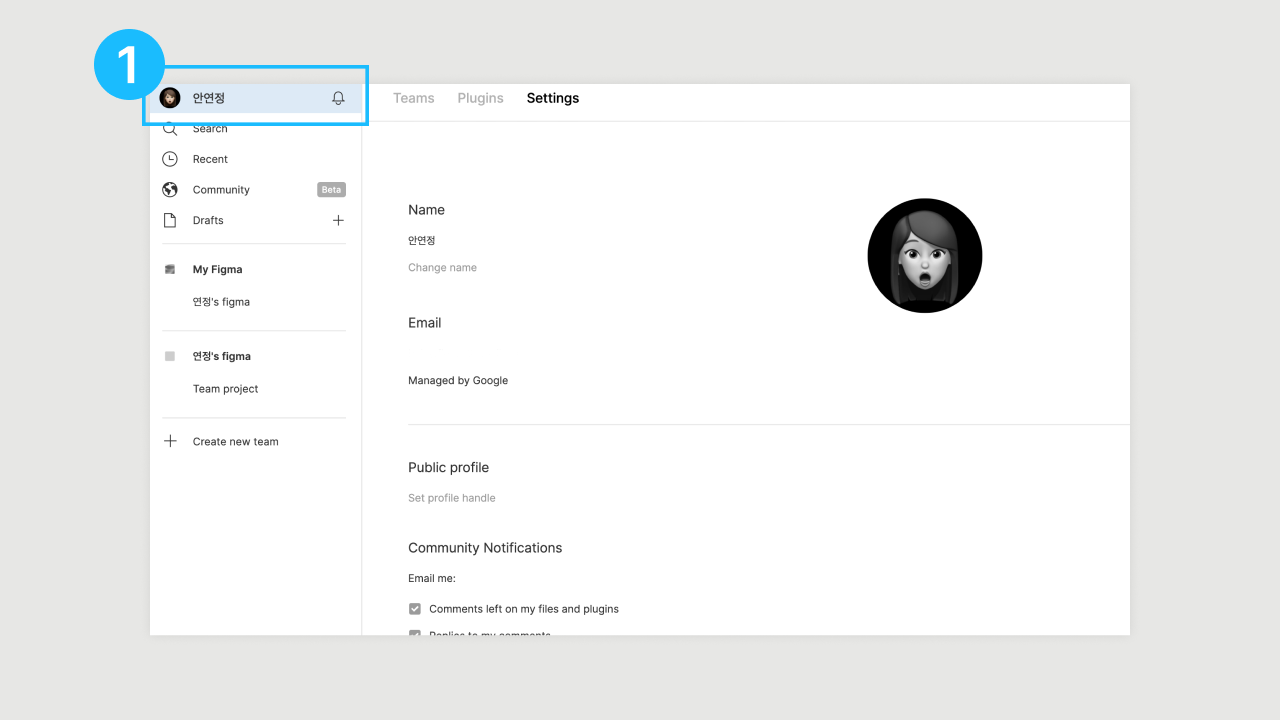
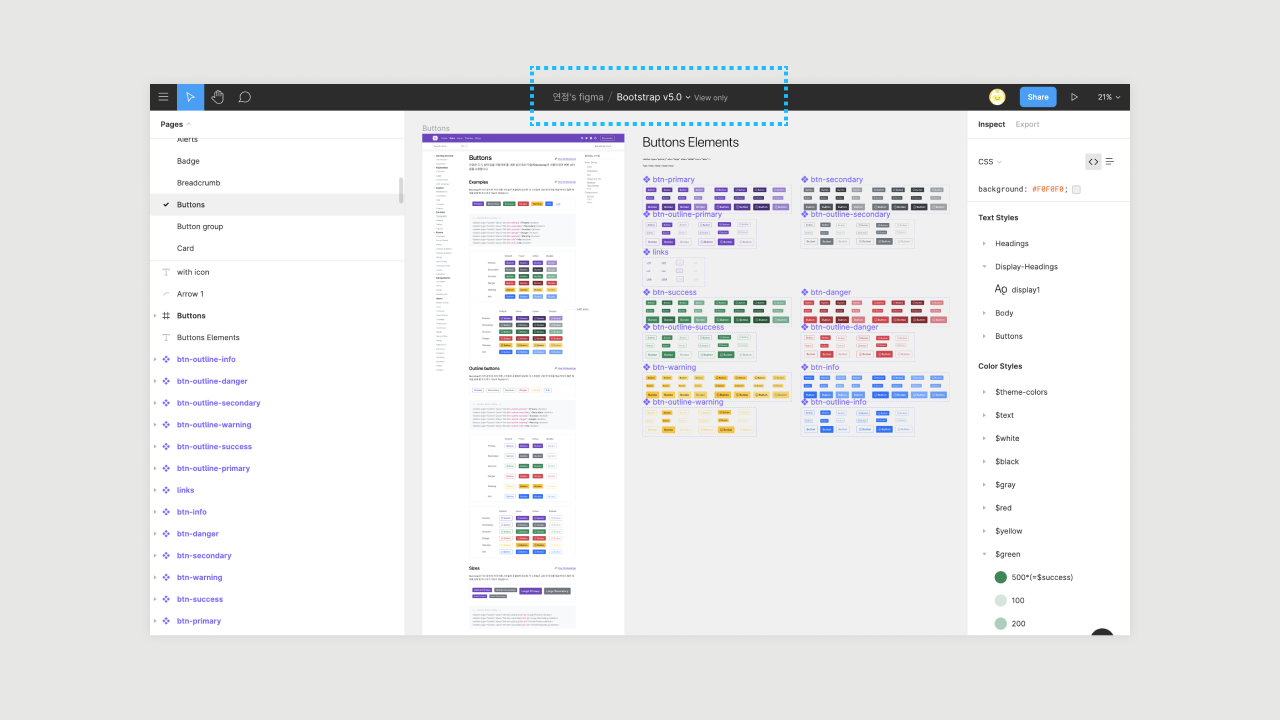
1) 좌측 상단에 이름 영역을 선택하여 내 정보 페이지로 이동

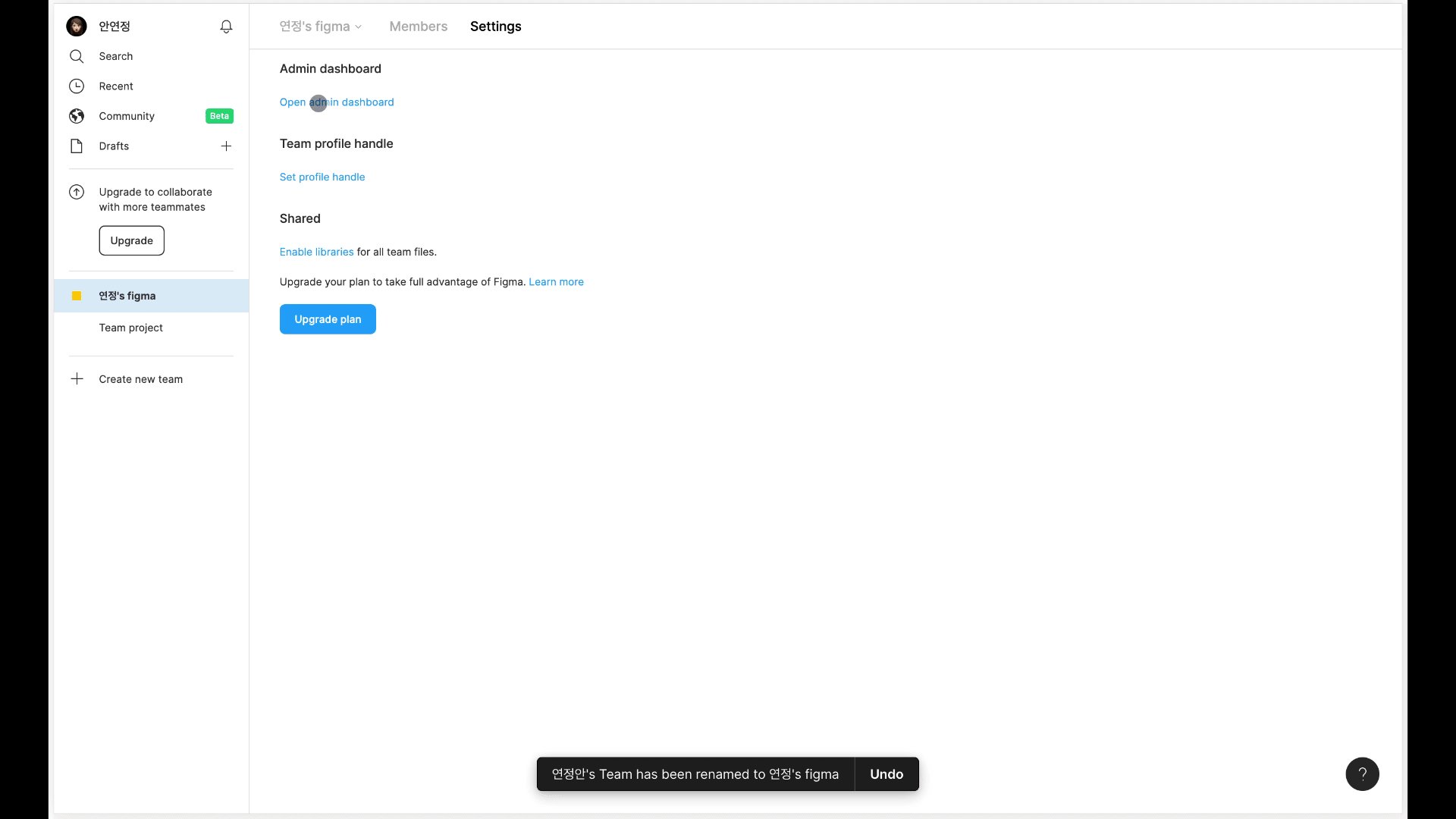
2) 내 정보 페이지 > Settings
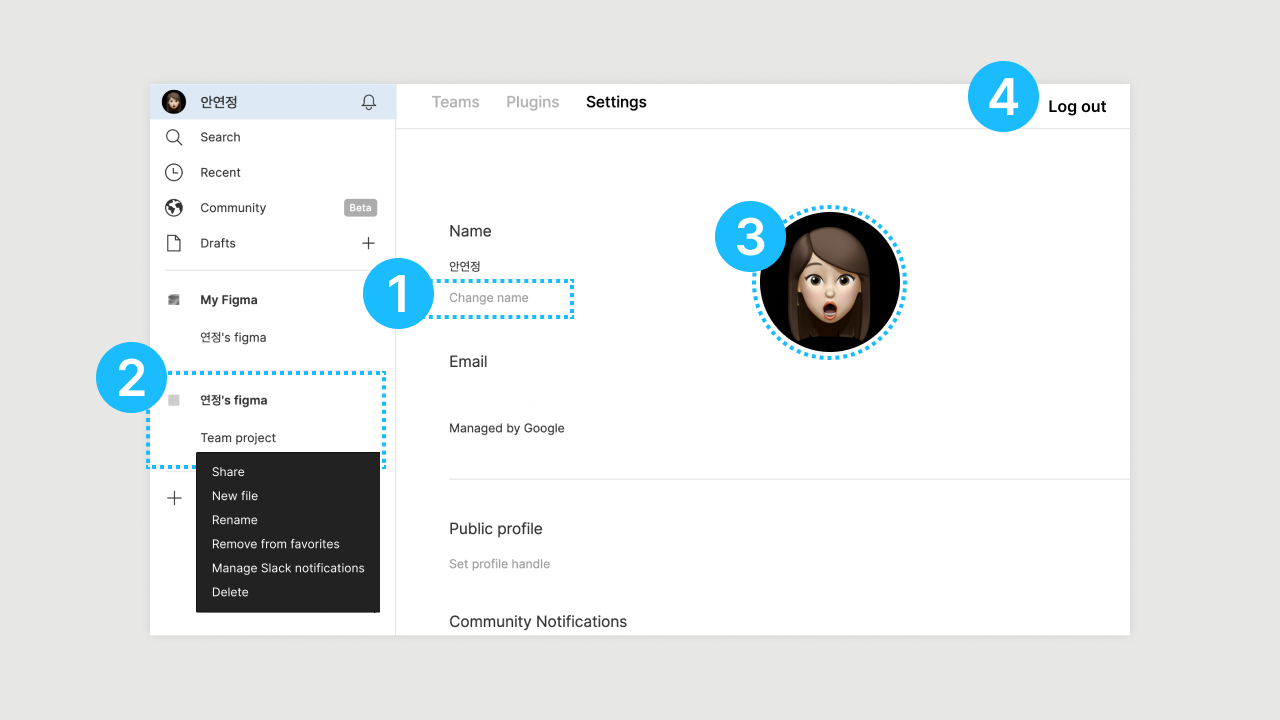
- 이름 변경: Chage name 클릭
- 팀 이름(연정's figma) > 프로젝트 명(Team project)
- 프로필 사진 변경: 프로필 영역 클릭 후 사진 업로드 가능
- Log out: 로그아웃은 내 정보 페이지에서만 가능합니다.

※ Tip. 사이드 바 > 팀 이름과 프로젝트 명에 대해 마우스 우클릭 시, 설정 가능한 옵션이 보입니다.
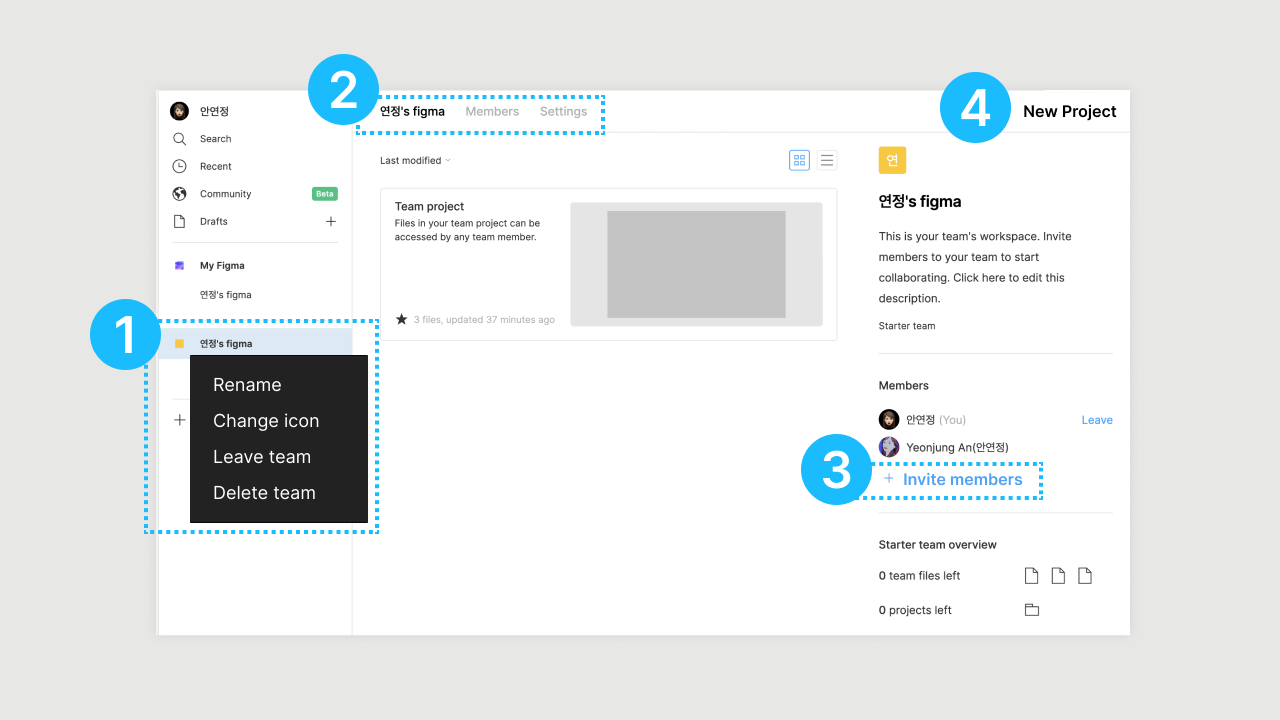
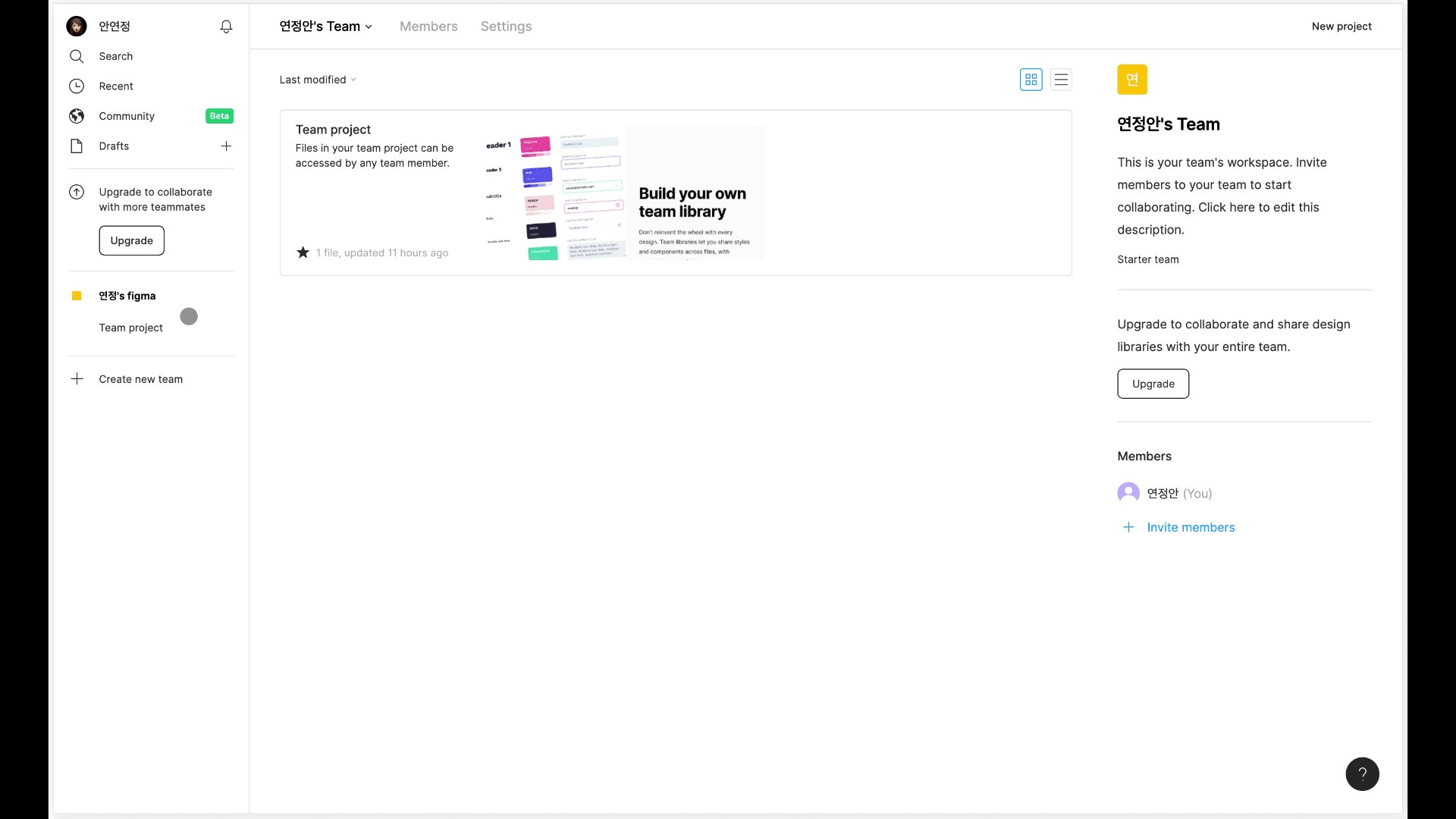
3) 피그마 팀 설정
- 팀 이름 선택 : 팀 이름 선택 후, 팀에 대한 설정 화면이 오른쪽에 보입니다.
- Members 탭에서 구성원에 대한 권한 설정이 가능하며, Setting에서도 팀에 대한 설정을 할 수 있습니다.
- Invite members: 이메일 주소로 다른 구성원을 초대할 수 있습니다. 초대 시, 멤버에 대해 권한 설정(Can view, Can Edit)도 가능합니다.
- New Project: 신규 프로젝트 생성 시 클릭합니다.
※ 만약, 두 개 이상의 프로젝트를 생성하고자 한다면, 유로 플랜 구독이 필요합니다. 유료 플랜에 대해서는 아래에서 더 상세히 다뤄보겠습니다.


※ 무료 버전에서는 팀 라이브러리 기능 사용 불가.
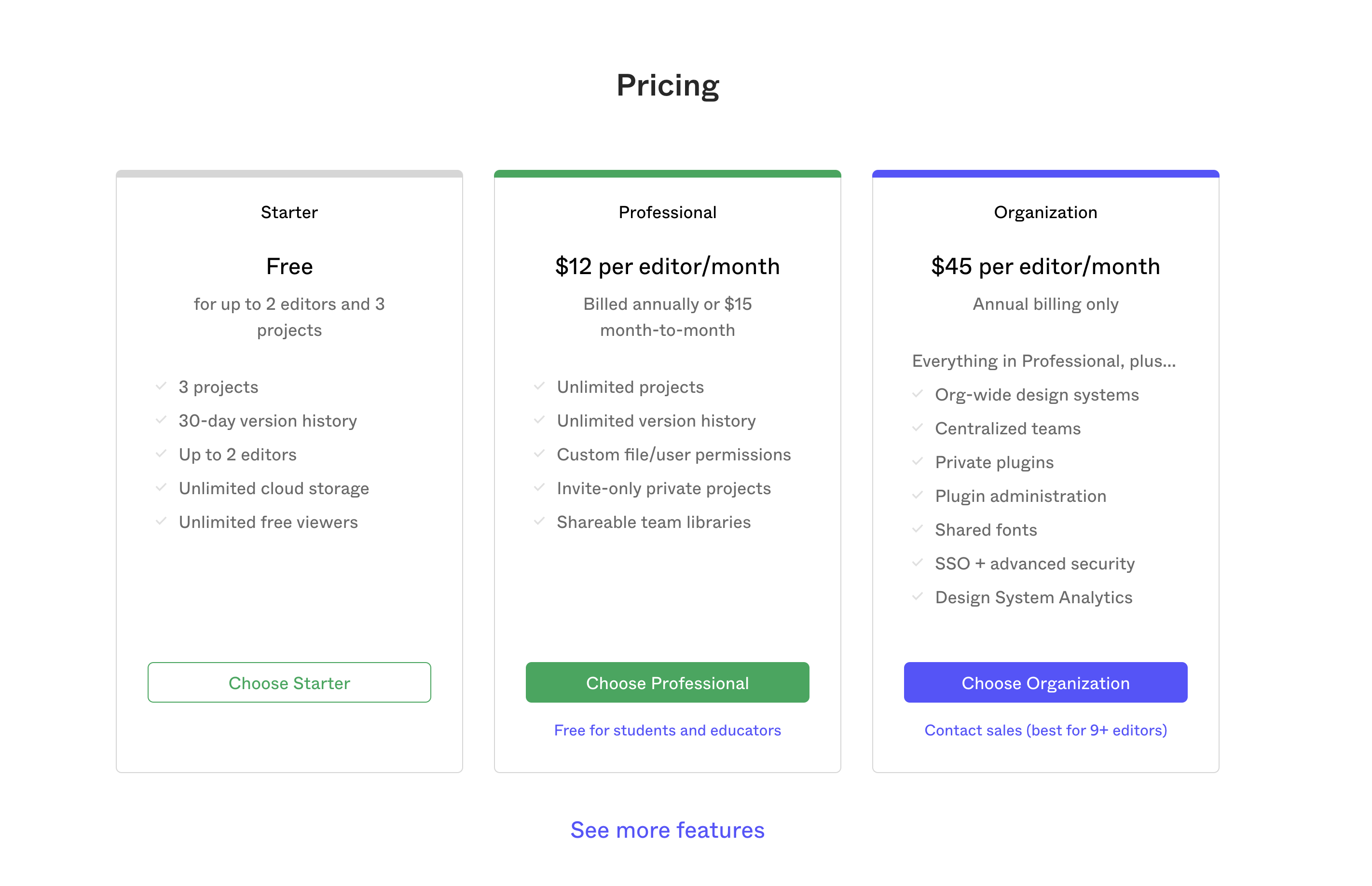
2. Figma 무료 버전과 유료 버전의 차이점
Figma 유료 구독 시 유의사항*

1) Figma 무료 계정
- 3개의 Projects 생성 가능
- Version history 기능에 대해서 30일 한정으로 사용 가능
- Editor 권한에 대해 본인을 포함한 2명까지 가능
- View 모드에 대한 파일 공유는 무제한 초대 가능
- 팀 라이브러리 기능 사용 불가
2) Figma 유료 계정(Professional Plan)
- 제한 없이 Project 개수 생성 가능
- Version history 기능에 대해서 무제한 사용 가능
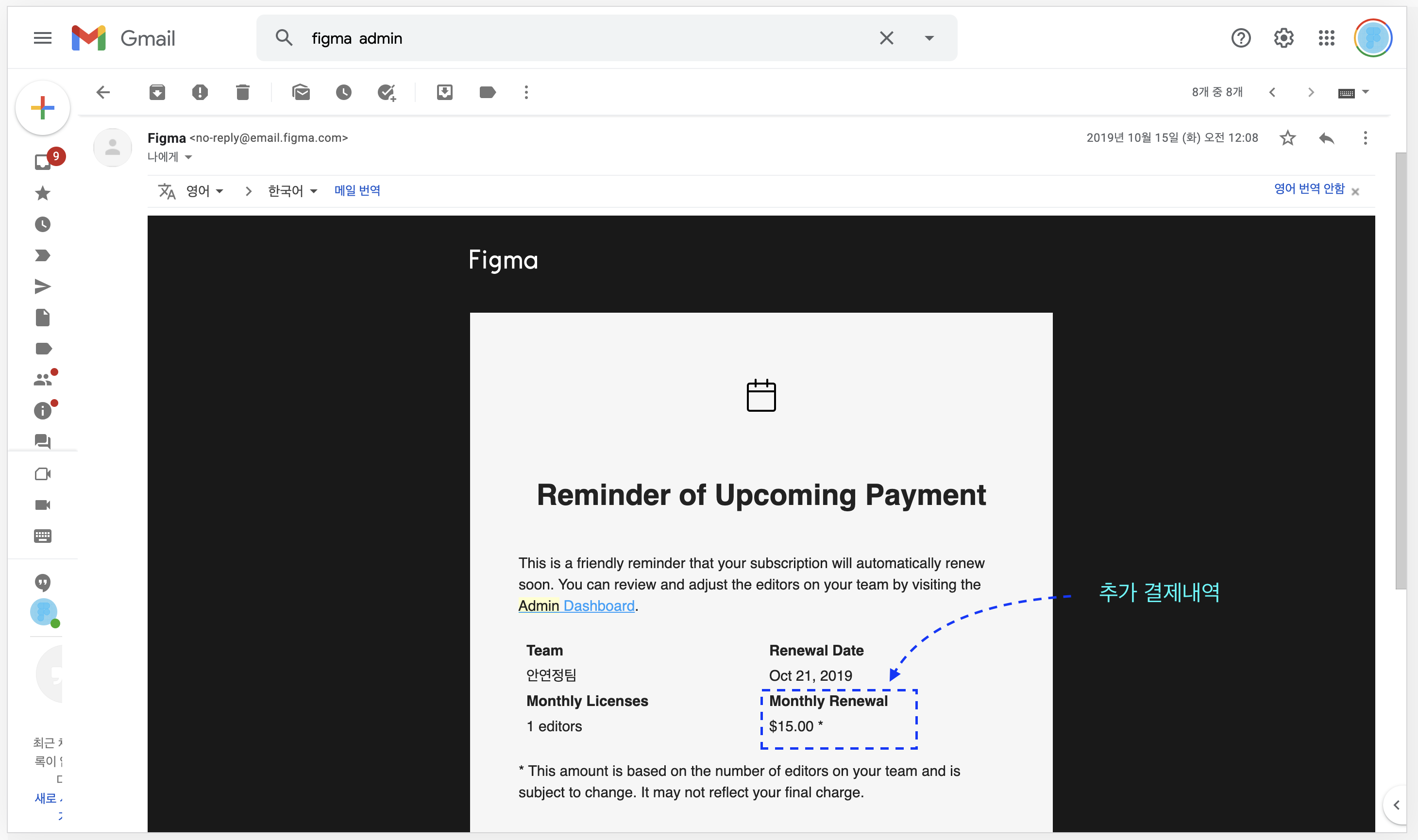
- 사용자에게 권한 설정 가능: 한 명 이상의 멤버에게 편집 권한 설정 가능 (단, 첫 구매일을 기준으로, 30일 단위로 편집 인원수에 대해 추가 정산이 발생할 수 있습니다. 추가 정산이 발생하게 되기 전 피그마로부터 추가 결제에 대한 알림메일이 사전 공지됩니다.)
- Private Project 사용 가능
- 팀 라이브러리 기능 사용 가능
3) Figma 유료 Plan 결제 시 고려사항
※ 아래 내용은 Professional Plan에 해당
- 연 단위로 할지 월 단위로 결제할지 고려 : 연 단위로 결제 시 편집 자당 연 $144 결제(월 $12), 월 기준으로 결제 시 $15로 결제됨.
- 월 단위 결제 시, 편집자 당 월 $15가 결제됨.
- 유료계정에 대한 테스트를 원한다면, 첫 한 달은 월 단위로 결제($ 15)하여 체험 후 연 단위로 결제하는 것을 추천.
- 디자이너가 4명인 경우(즉 figma 사용 편집자가 4명인 경우), 4인에 대해 결제 필요.
- 편집자가 월 단위로 변경 시(프리랜서 또는 아르바이트 고용에 따른), 고정 인원에 대해서만 연 단위로 결제하고 비 고정인원에 대해서는 월 단위 결제 추천.

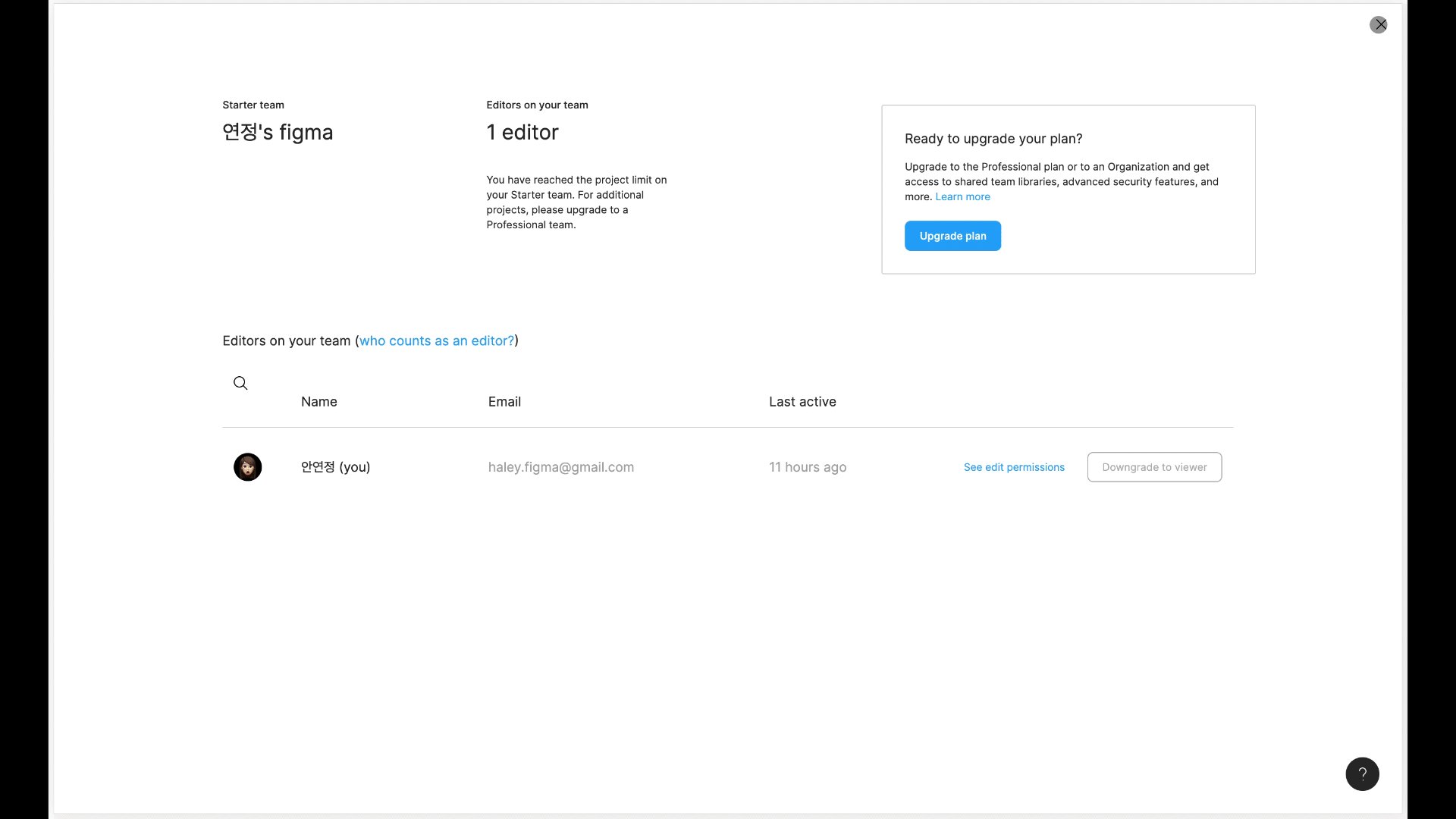
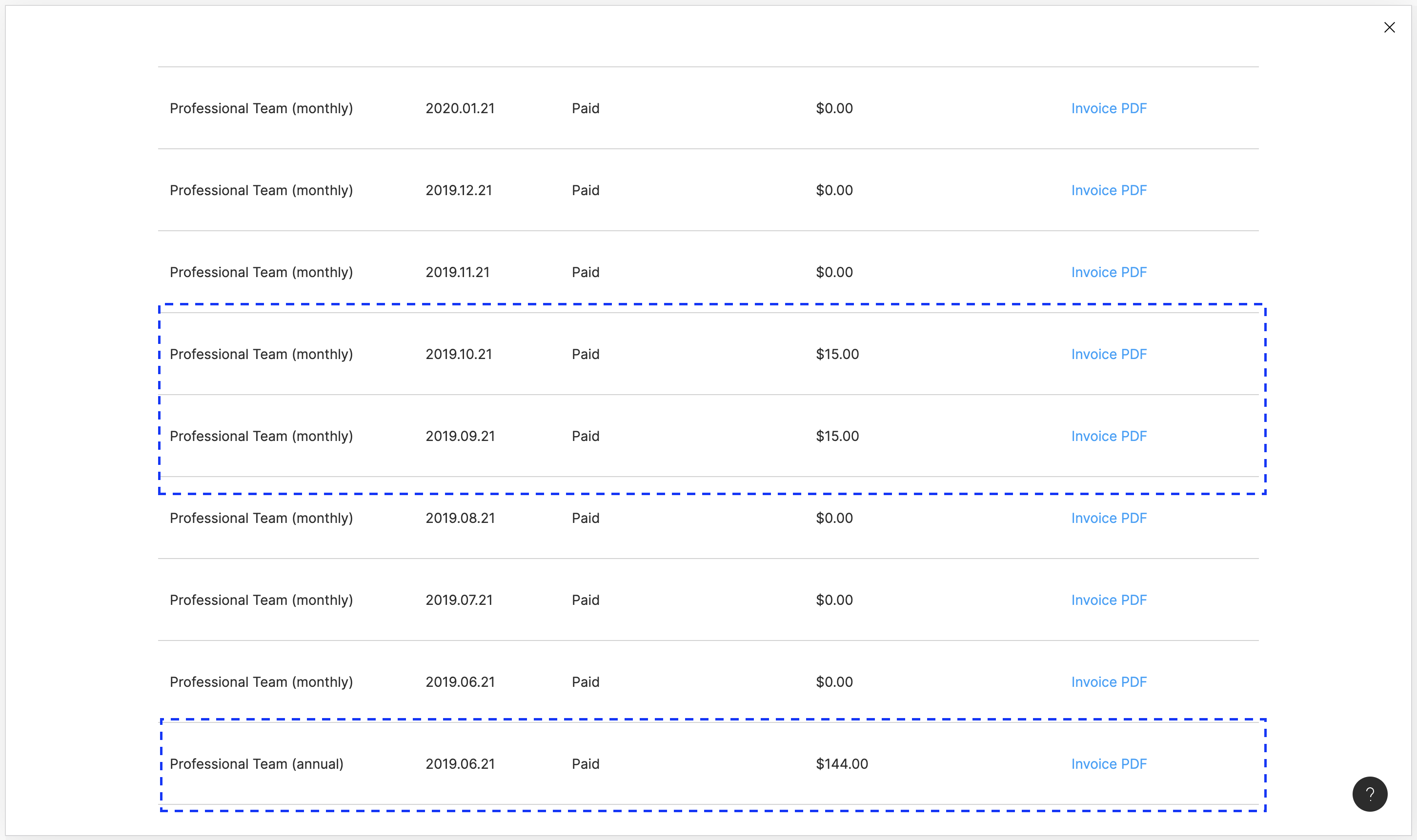
※ 주의 사항: 연 결제로 결제 시, 결제한 시점 기준으로 월 단위로 추가 정산됨. (위 스크린샷 참고)
예를 들어 6월 21일이 편집자 한 명에 대한 연 결제의 첫 결제일이라면, 다음 달 7월 21일에 편집자가 한 명 이상(결제 인원이 1 명인 경우) 일 경우, 추가 편집자 1 명당 $15가 추가 결제됨. 즉 매월 편집자가 몇명인지 여부에 따라 정산됨.
Tip. 정산 예정일 매월 21일이 되기 전에 결제된 인원 외 다른 편집자들의 편집 권한을 다운그레이드 하여 뷰 권한(View Onlay)만 줄 시엔 추가 결제를 막을 수 있습니다. (ex. 편집자 2명에 대해 유료 구독 중일 때, 일시적으로 다른 사람에게 편집 권한을 열어줬다면 다음 예상 결제일 이전에 권한을 변경하면 됩니다.)

피그마 유료 플랜 구매 시 참고 사항 #professional플랜
질문 예시) 회사 프로젝트 때문에 주요 편집자 디자이너 5명이서 피그마를 써야 할 것 같은데 각각 프로페셔널 버전으로 구매하면 5명이서 한 시안을 동시 편집 가능할까요? [답변] 디자이너가
designer-story.tistory.com
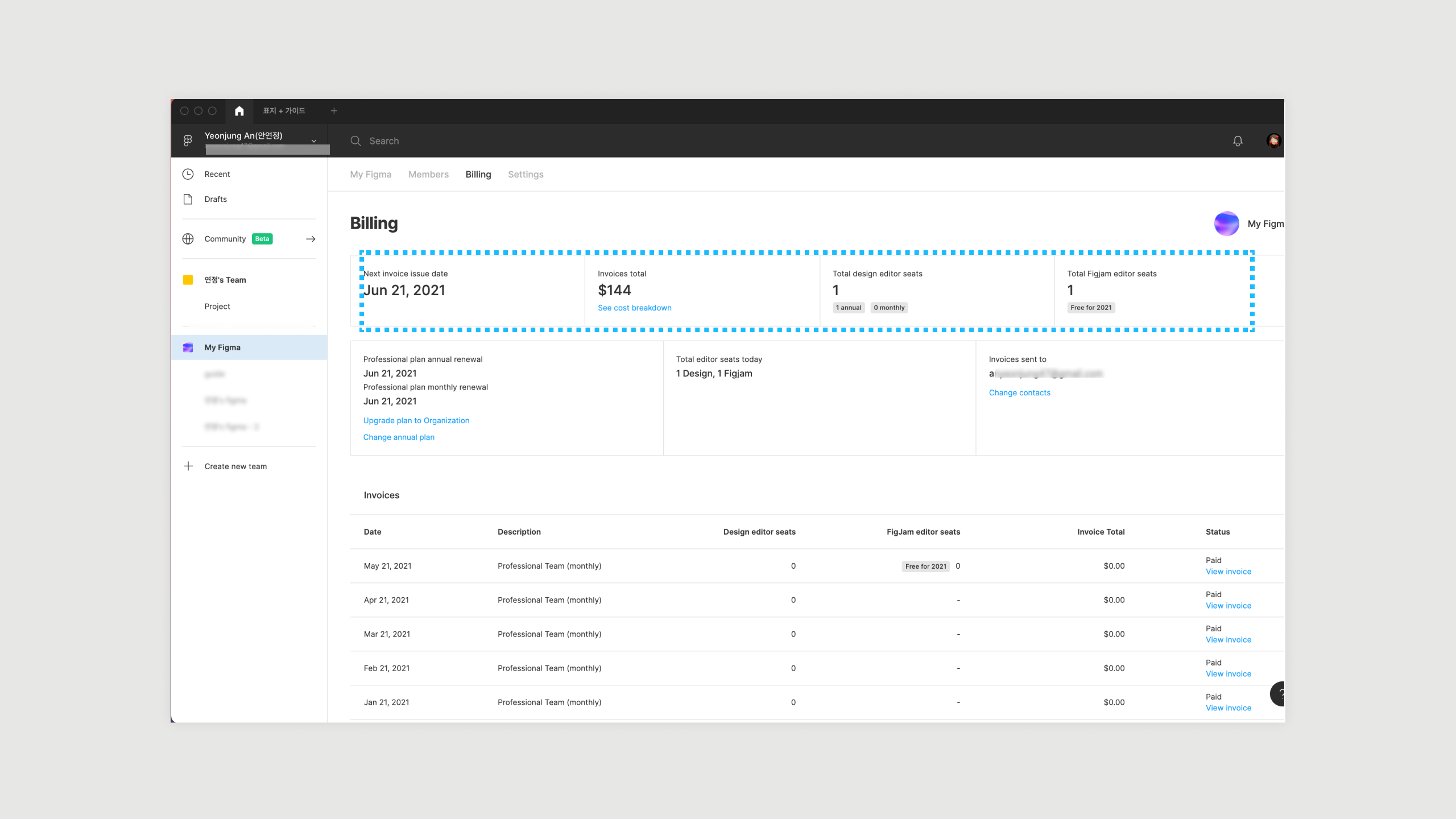
Figma 결제 정보 확인 방법
※ 다음 결제 예정일과 금액 , 과거 정산 내역에 대한 확인은 [팀 > Billing]에서 확인 가능

Figma 환불 및 유료 플랜 취소
아래 Figma 공식 환불 정책을 참고해주세요. Frequently Asked Questions on Pricing A Better Way to Design. Design, prototype, and gather feedback all in one place with Figma. www.figma.com 2021/02/25..
designer-story.tistory.com
4) Figma와 관련된 협업 경험 에피소드
- 문구 수정이 잦은 경우, 카피라이터에게 편집 권한을 주고 텍스트만 수정하도록 하여 협업한 경험이 있습니다.
- 디자이너 외 다른 멤버와 Wireframe 작업과 관련하여 협업이 필요한 경우, 편집 권한이 없는 기획자에게 일시적으로 편집 권한을 열어서 함께 협업한 경험이 있습니다.
- 운영팀에서 사용하는 정기 이미지 메일 폼을 피그마로 템플릿화 하여 구성원에게 내용만 변경하여 메일을 발송할 수 있도록 피그마 파일을 공유한 경험이 있습니다.
- 스타일 가이드 파일의 경우 당시 메인 디자이너였던 저에게만 편집 권한을 주고 협업하는 디자이너에게는 그 스타일 가이드 파일에 대해 보기 권한만을 주어 팀 라이브러리 기능을 활용하여 컴포넌트 Asset(main component가 아닌 instance 활용)을 가져가 재활용 또는 편집하도록 했었습니다. 스타일 가이드에 대해 편집자를 제한했던 이유는, 문서의 오류가 발생하기 쉽기 때문입니다.
- 스타일 가이드에 없어서 추가적으로 컴포넌트를 생성해야 할 시엔, 그 Asset들만 모아두었다가 2회 이상 재사용될 에셋들만 스타일 가이드에 추가한 후, 연결이 필요한 페이지에 다시 적용하였습니다.
- 간혹 서브 페이지에서만 독립적으로 사용되는 컴포넌트 Asset에 경우, 그 파일 내에서 컴포넌트를 생성후 관리했습니다.
- 아이콘 에셋처럼 빈번하게 추가되는 에셋의 경우, 스타일 가이드 파일과 분리하여 아이콘 에셋 파일들만 모아놓는 파일로 별도 관리하였습니다. 그 파일의 경우 디자이너 모두에게 추가할 수 있도록 편집 권한을 주었습니다.
- 버전 관리: 파일을 수정하기 전과 후 또는 중간에 큰 변화가 있을 시, 피그마의 Version History 기능을 활용하여 버전을 관리하였습니다. 또한 릴리즈 버전 단위로 파일을 복제하여 편집 파일은 항상 최신버전을 유지하고 복제한 파일은 피그마 클라우드에(백업용 프로젝트 생성) 별도로 백업하였습니다. (ex. Ver 1.0, Ver2.0 등의 큰 단위로 백업)
3. Figma 프로젝트 실무 예시
피그마 Professional Plan 구독중
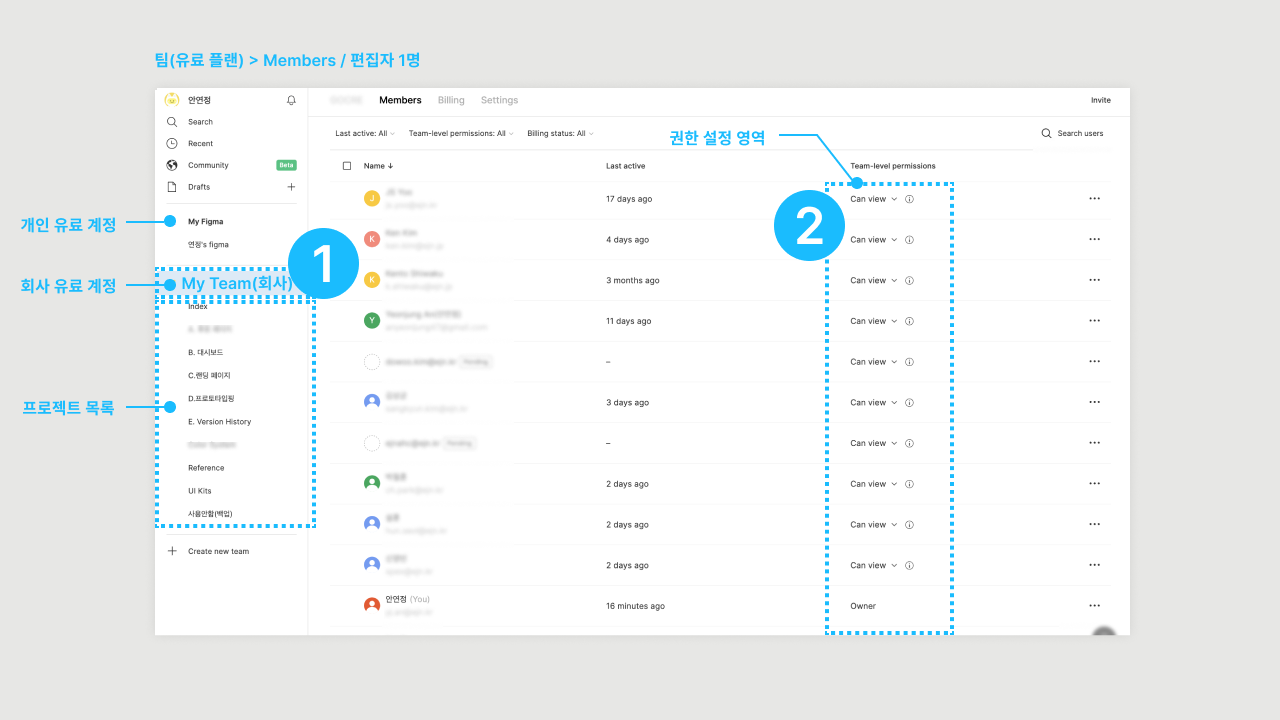
아래 예시는 회사 및 개인 계정으로 사용 중인 피그마 계정의 스크린 화면입니다. (팀 > Members)

- 사이드바 > 팀 선택 상태
- 팀 > Members > 권한 설정 영역 :소유자(Owner), Admin, 보기 권한(Can View), 편집 권한(Can View)
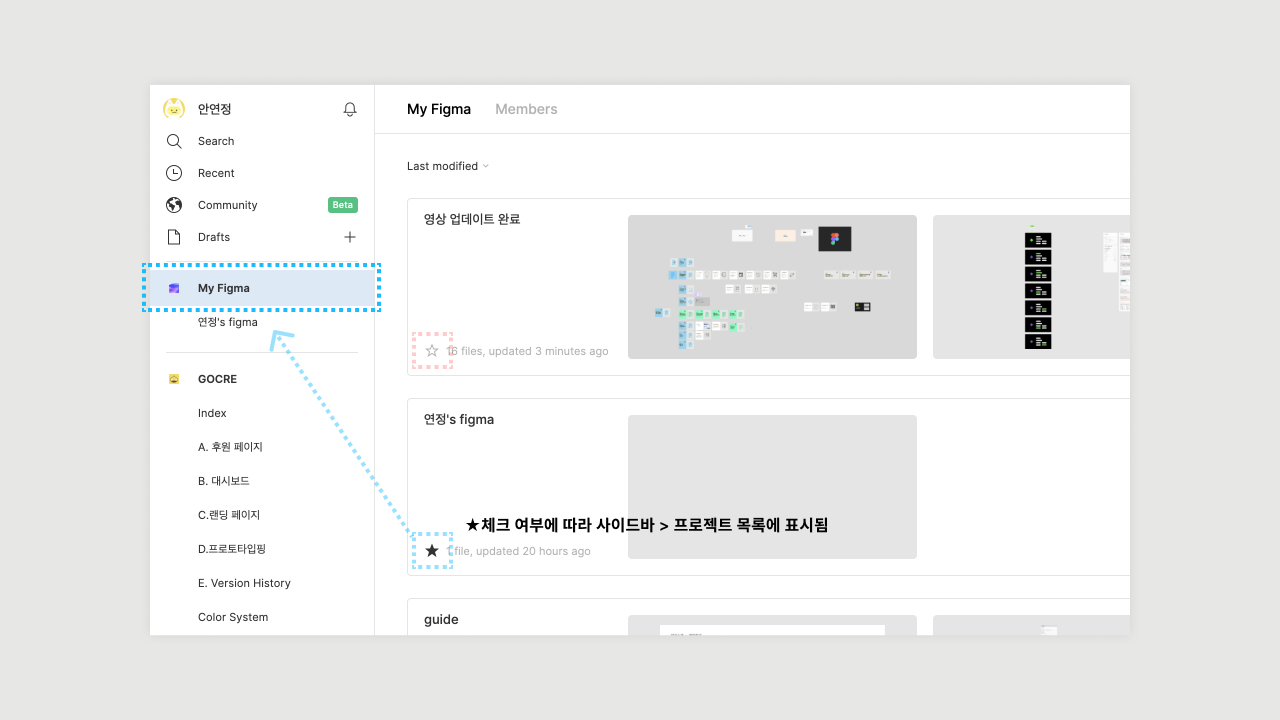
※ 사이드바 > 팀 명 영역 밑에 프로젝트 명들이 표시되도록 하기 위해서는 별도 설정이 필요합니다. (아래 참고)
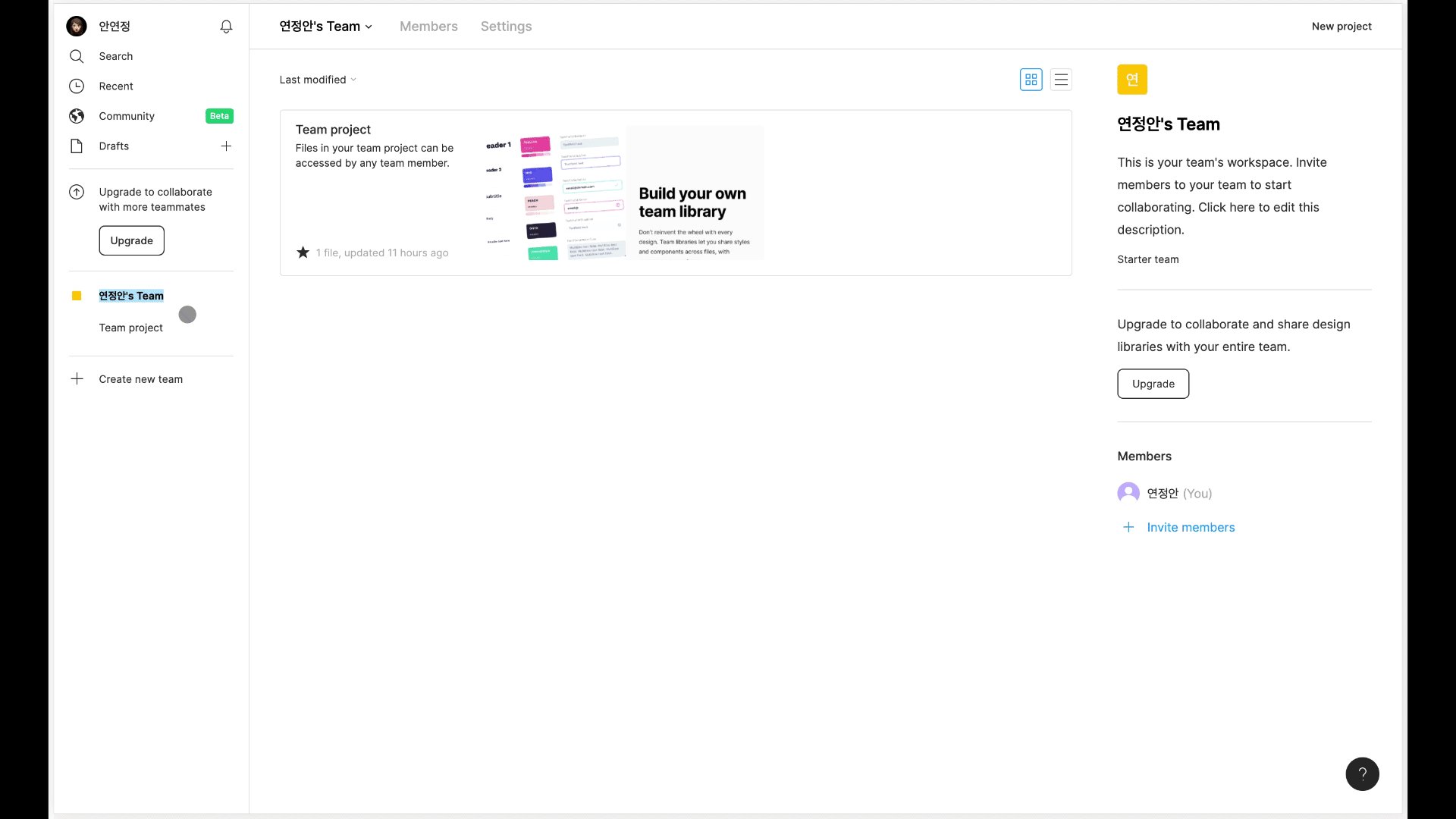
1) figma 프로젝트 관리 Tip

팀 선택 후 보이는 오른쪽 프로젝트 목록에서 ☆를 클릭하여 ★ 활성화 상태로 체크하면 위의 예시처럼 선택한 프로젝트에 대해서 [사이드바 영역 > 프로젝트 목록]에서 확인 가능합니다.
자주 방문하는 프로젝트의 경우 이 기능을 활용하여 접근성을 높일 수 있습니다.
2) figma 페이지 관리 예시
프로젝트 > 파일 구성 시, 큰 카테고리 단위로 파일을 생성하여 관리하고 있습니다.

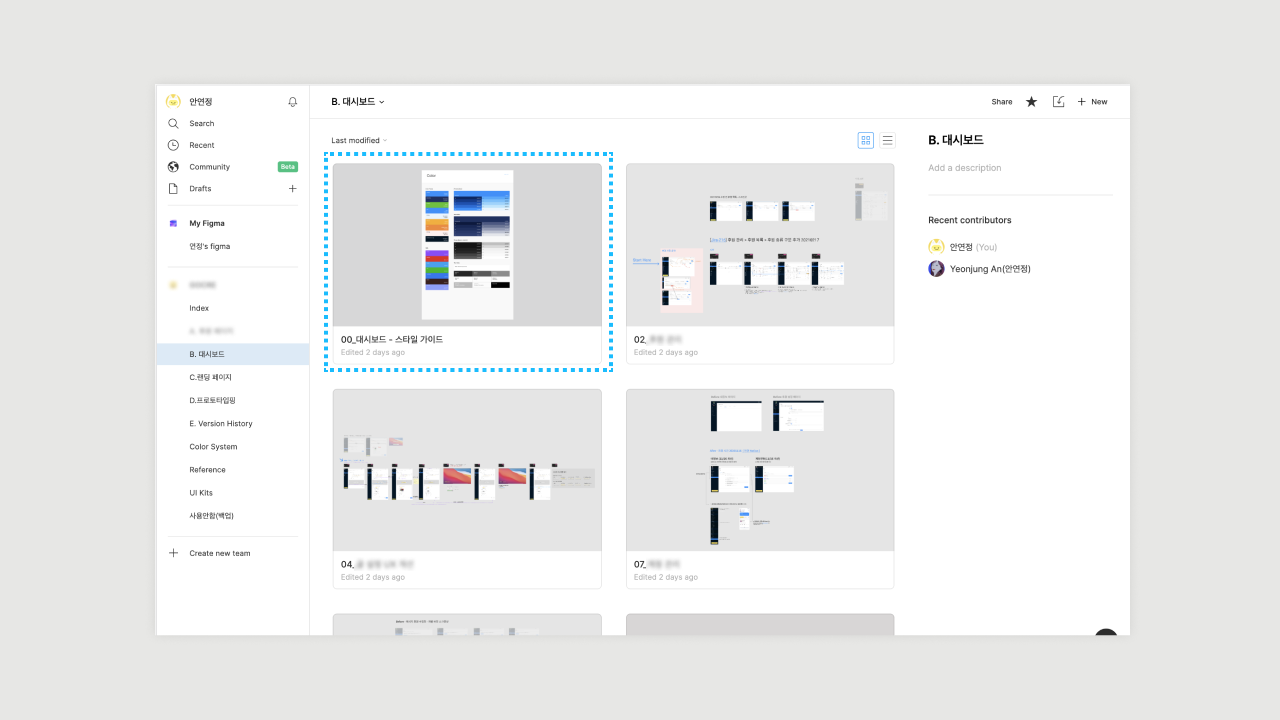
3) figma 파일 관리 예시
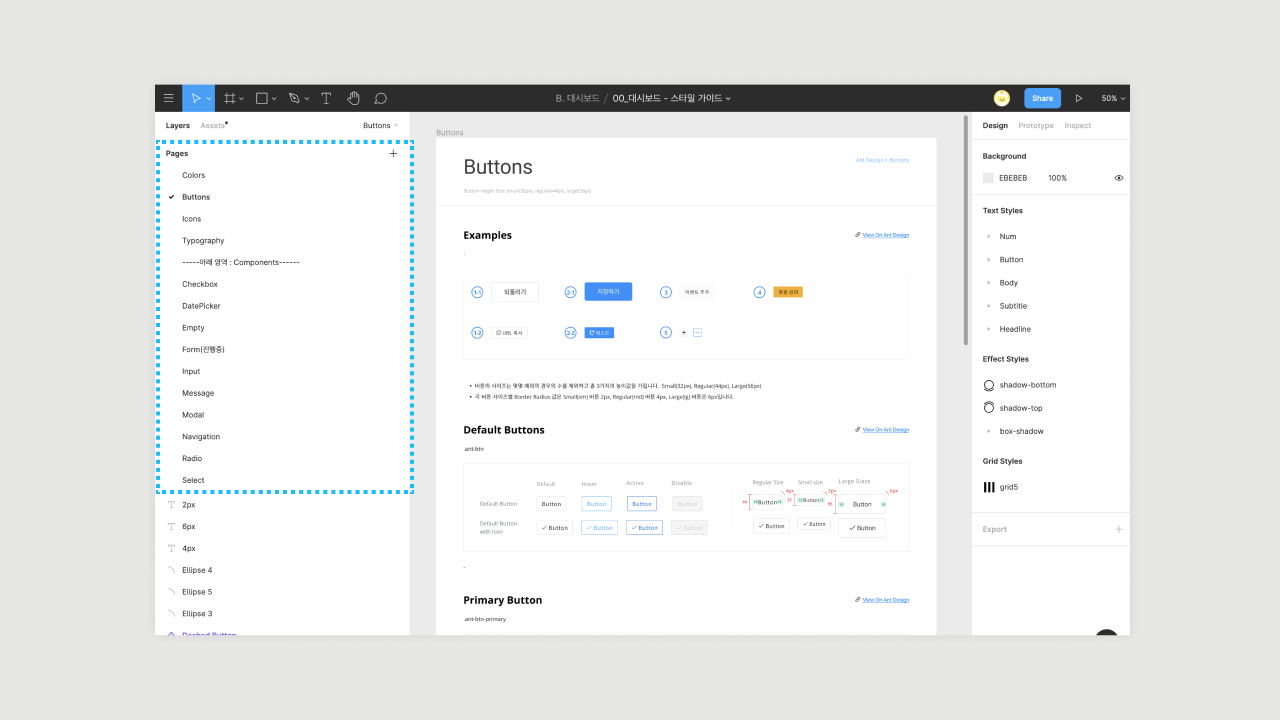
파일 안에서도 Page 단위로 구분하여 관리가 가능합니다. 스타일 가이드의 경우 에셋 단위로 알파벳 순으로 분류하였습니다.
ex. B. 대시보드(프로젝트 명) > 00_대시보드 - 스타일 가이드 (파일 명) > Button(Page 명)

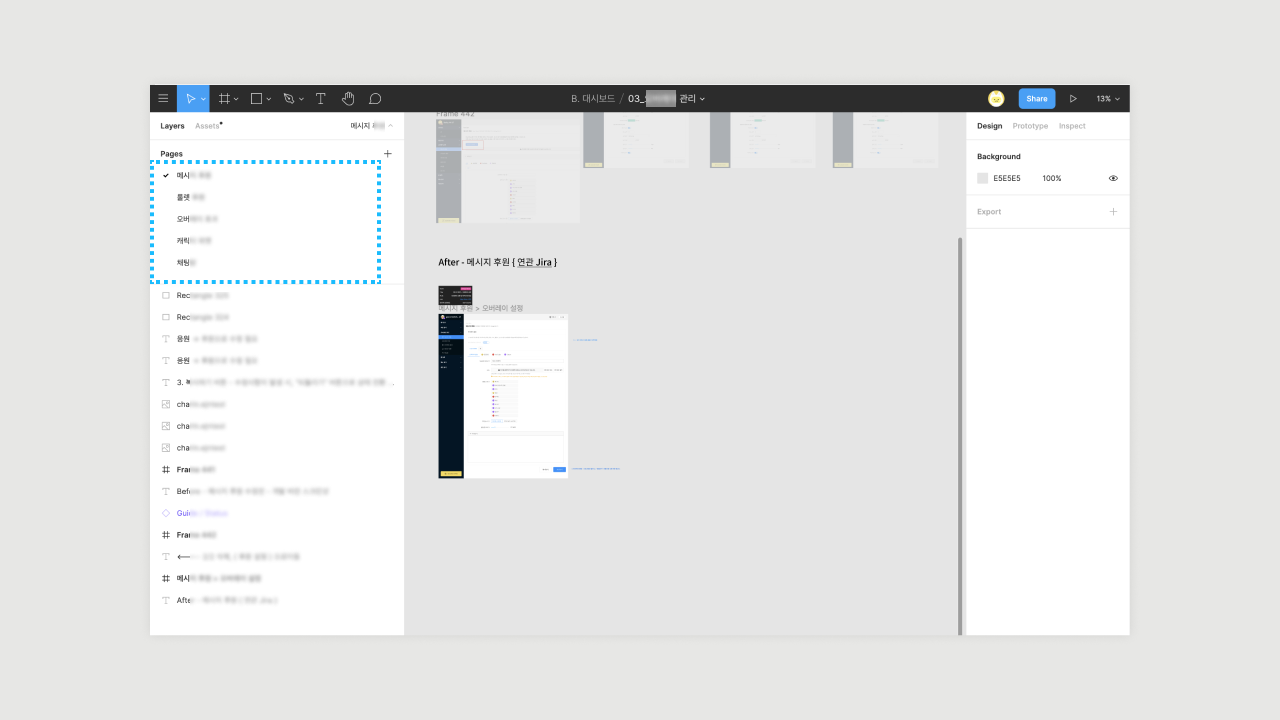
스토리 가이드 외 일반 파일의 경우, 카테고리 별(1st Depth)로 분리 후, 그 파일안에서 2nd Depth에 해당되는 페이지 단위로 관리하였습니다.
ex. B. 대시보드(프로젝트 명) > 03. **** 관리(1st Depth) > Sub Page(2nd Depth)

View only 보기 권한에 대하여
※ 일반적으로 페이지에 대한 편집 권한은 시안을 작성한 디자이너에게만 있기 때문에 초대를 통해 공유받은 사용자의 경우 뷰어 모드(View Only)로 시안을 확인할 수 있습니다.

뷰어 모드(View only)에서는 에셋을 움직이거나 수정이 되지 않기 때문에 시안에 물리적 영향을 주지않을까 하는 부분에 대해 걱정 안하셔도 됩니다.
코드 기반의 시안 확인과 이미지 에셋 다운로드, 피드백을 위한 코멘트를 작성할 수 있습니다.
Part 2. 피그마 기초 - 초보자용 가이드 #시작하기 #파일불러오기
figma.com에 접속하여 로그인 합니다. 참고로 무료 계정으로 로그인 하였고, 설명을 위해 새롭게 figma 계정을 생성하였습니다. Settings 1. 이름 변경: Chage name 클릭 2. 프로필 사진 변경: 프로필 영역
designer-story.tistory.com
'Figma 가이드 > 2021년' 카테고리의 다른 글
| figma 프로젝트 관리 및 파일 공유 (8) | 2021.03.15 |
|---|---|
| Part 3. 피그마 시작 가이드 #인터페이스 (1) | 2021.02.21 |
| Part 2. 피그마 시작 가이드 #파일생성하기 #figma기초 (6) | 2021.02.20 |
| Figma 회원가입 및 Figma 앱 설치 (2) | 2021.02.07 |
| Figma 2021 튜토리얼, Coming Soon (2) | 2021.02.07 |




댓글