※ 동영상으로 보시려면 아래 영상을 참고해주세요.
※ 8 pixel 그리드 기준 작업 시 유용한 팁 - Nudge amount 기능을 소개합니다.

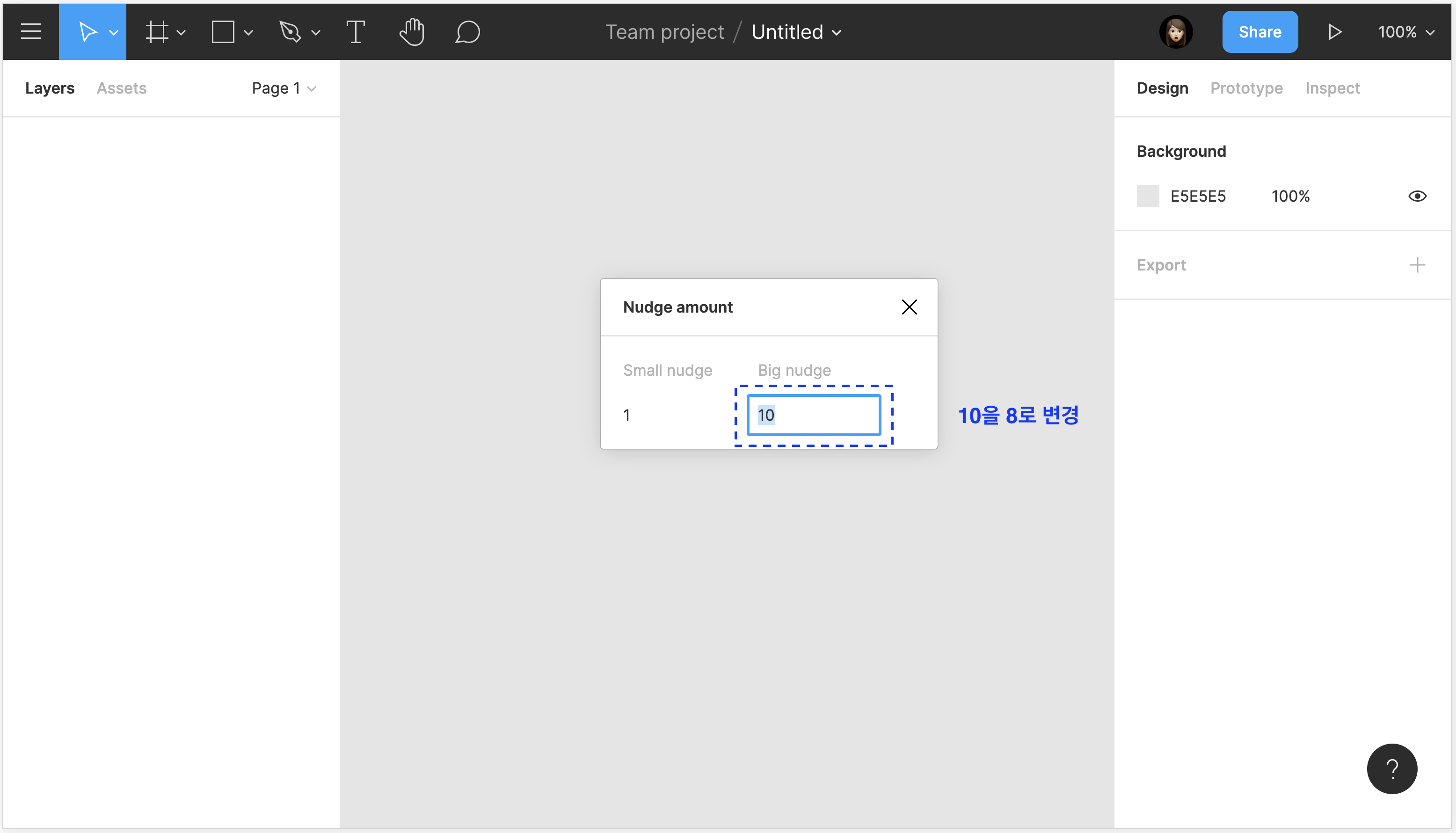
Default 값으로 설정되어 있는 10을 8로 변경합니다. 일반적으로 shift 키를 누른 채 키보드 방향키를 클릭하면 10 pixel 간격으로 이동이 되는데 이 설정으로 8 pixel 간격으로 객체를 이동시킬 수 있습니다.

* 피그마에서 객체 간격 이동 단축키 : Shift + 방향 키

여러분의 작업 시간을 줄여주는 유용한 실무 팁입니다. 다음에 또 만나요.
※ 8배수 Grid가 왜 중요한지 궁금 하신 분은 아래 링크를 참고해 주세요.
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
figma의 또 다른 기본 설정이 궁금하시다면 아래 링크를 참고해 주세요.
Part 1. Figma 유료 결제 시 유의사항 및 기본 설정
figma 기본 설정 1) 좌측 상단에 이름 영역을 선택하여 내 정보 페이지로 이동 2) 내 정보 페이지 > Settings 1. 이름 변경: Chage name 클릭 2. 프로필 사진 변경: 프로필 영역 클릭 후 사진 업로드 3. 팀 세
designer-story.tistory.com
Part 2. figma 기본 화면 구성
figma.com에 접속하여 로그인 합니다. 참고로 무료 계정으로 로그인 하였고, 설명을 위해 새롭게 figma 계정을 생성하였습니다. Settings 1. 이름 변경: Chage name 클릭 2. 프로필 사진 변경: 프로필 영역
designer-story.tistory.com
'Figma Tips > 자주 묻는 질문' 카테고리의 다른 글
| 피그마로 개발자와 협업하기 #inspect패널 #codeView (5) | 2021.06.04 |
|---|---|
| Figma 환불 및 유료 플랜 취소 정책 (6) | 2021.02.25 |
| 피그마 컴포넌트의 인스턴스 속성을 Reset 하는 방법 (1) | 2021.02.19 |
| 피그마 이미지 Export 시 폴더 지정하는 방법 #figma (3) | 2021.02.16 |
| 삭제한 피그마 파일 복구하는 방법 #figma (18) | 2020.09.12 |




댓글