피그마로 개발자와 협업하기 #inspect패널 #codeView
우선 figma에서 Zeplin과 같은 hand off 기능을 사용하려면, 우측 inspect 패널을 활성화해야 합니다.
1. 디자이너 또는 피그마 편집자가 보는 편집 화면의 경우, Design 패널 우측 끝에 위치한 패널입니다.

2. 이때, Code 영역에서 개발 플랫폼 옵션을 선택합니다. (위 그림 중 ②번 영역)
- 옵션 1. CSS: Default 옵션은 웹입니다.
- 옵션 2. ios
- 옵션 3. Android: DP 확인용
3. 그리고 Code <> 대신 그 우측의 Table 버튼을 선택합니다. (위 그림 중 ③번 영역 참고)
일반적으로 개발자가 보게 될 View Only 모드에서도 inspect 패널에서 위와 같이 설정하고, 선택한 플랫폼에 최적화된 Style Code를 확인 할 수 있습니다.


연관 단축키 & Tip
- 객체간의 간격 확인: 객체가 선택된 상태에서 option(alt) 키 누르고 마우스 Hover
- 객체 선택 시 Command(ctrl) 키를 활용하면(키를 누른 체 객체 선택) 복잡한 레이어 계층 구조에 속한 특정 객체를 여러 번 클릭하지 않고 한 번에 선택 가능.
figma 뷰어 모드 살펴보기(View Only)

이 모드를 보는 사람은 보통 완성된 시안을 공유받은 사람으로 파일을 생성한 제작자의 지인 또는 동료가 될 겁니다. (ex. 클라이언트, 개발자, PM, 마케터, 또 다른 디자이너)
- 뷰어 모드(View only)에서는 C-2 캔버스 영역에 있는 시안에 대해 Asset(ex. icon, button)을 이동시키거나 수정을 할 수 없습니다. 즉 시안에 물리적 영향을 주지 않을까 하는 부분에 대해서는 뷰어 모드에서는 걱정 안 하셔도 됩니다.
- 뷰어 모드에서는 공유받은 시안 또는 아이디어에 대한 피드백이 가능합니다. [코멘트 남기기 단축키: C]
- Zeplin 프로그램과 유사한 기능으로, 구현을 위한 CODE 기반의 시안 확인이 실시간으로 가능합니다.
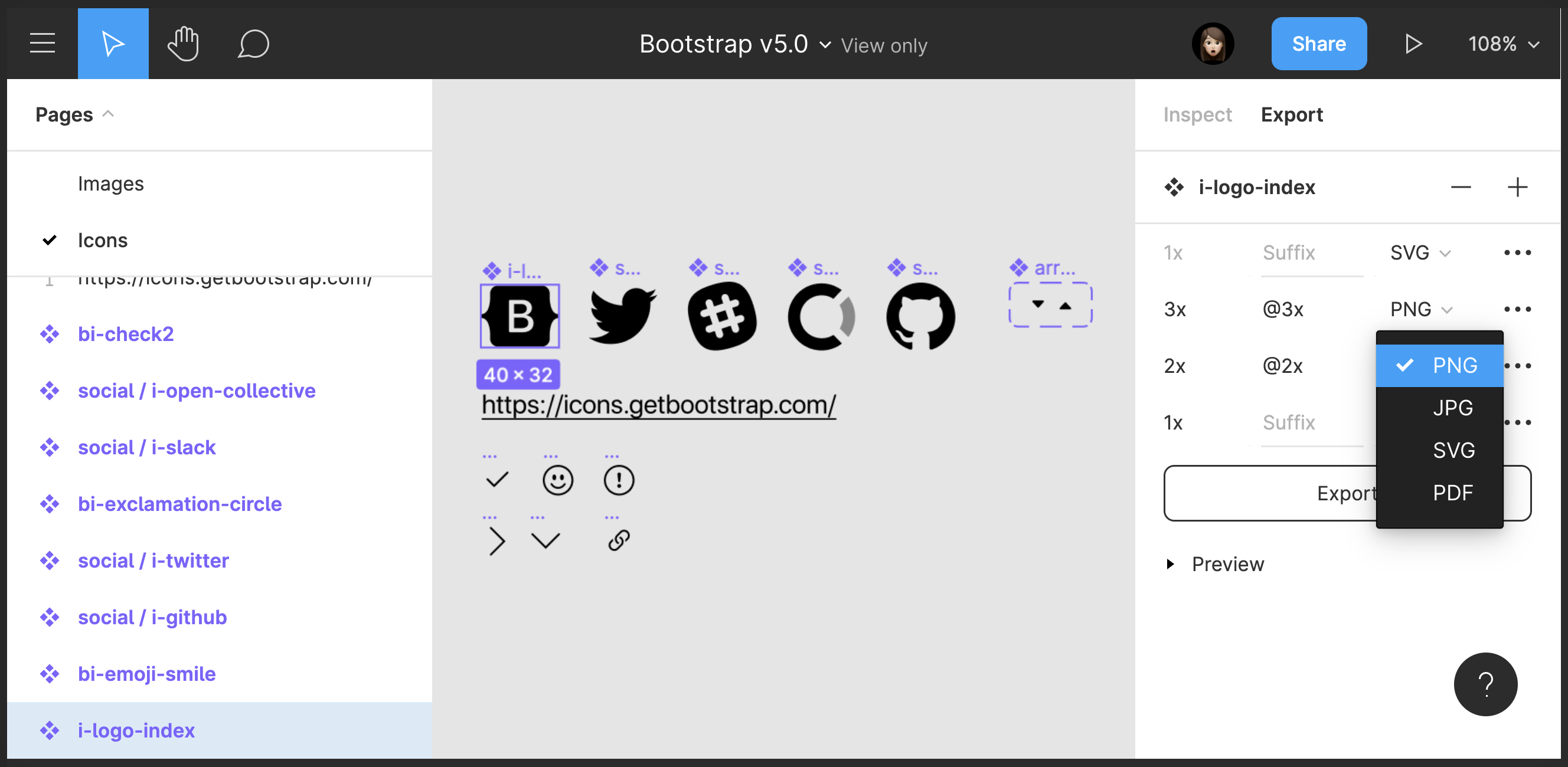
- 선택한 이미지 Asset 또는 특정 영역에 대하여 PNG, PDF, JPG, SVG 등의 파일로 다운로드를 받으실 수 있습니다.

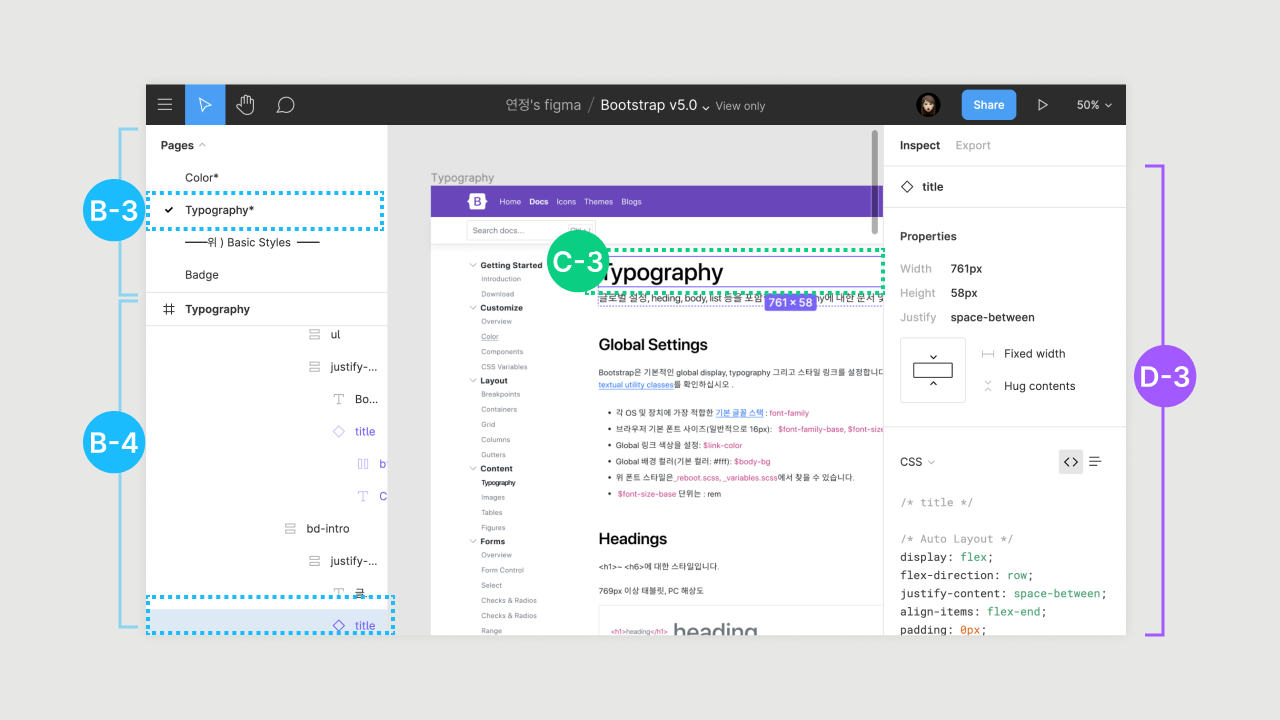
- B-2 좌측 패널: 피그마 결과물 파일에 대한 Page를 탭 하여 페이지를 전환 (아래 이미지 B-3 영역)하거나, C-3에 배치된 Asset들을 선택 후 B-4 Layers 패널에서 Asset의 계층 구조를 확인하고, 원하는 Asset을 정확하게 선택할 수 있습니다.
- C-2 캔버스: 편집 모드의 C-1과 달리 뷰어 사용자는 캔버스에 배치된 Asset들을 수정할 수 없습니다. 대신 아래 그림의 Layer 패널 B-4 영역을 참고하여 C-3 영역의 특정 Asset을 선택할 수 있습니다.
- D-2 우측 패널: C-3(아래 그림)을 선택하면, Inspect 패널에서 코드 기반으로 Assets들의 컬러, 폰트 사이즈, Width, Heignt, font-weight 등의 속성들을 확인할 수 있으며 덕분에 개발자가 C-3 영역의 화면을 구현 시 매우 유용합니다. Export 패널에서는 캔버스 영역에 있는 특정 Asset들에 대하여 로컬 컴퓨터로 이미지를 다운로드할 수 있습니다. 다운로드 가능한 이미지 형식은 png, jpg, pdf, svg입니다. PNG 추출 시, 1 배수부터 3 배수 추출 여부를 추가적으로 선택 가능합니다.
※ 이미지 Export : 이미지 추출 시, 편집 모드에서는 Design 패널에서 가능하고, 뷰어 모드(View Only)에서는 Export 패널에서 가능합니다. 이미지를 선택하고 우측 패널에 보이는 [+] 또는 [-] 버튼을 사용하여 다운로드용 파일 형식을 선택할 수 있습니다.

※ 개발자를 위한 Tip. 벡터 이미지 Asset의 경우 SVG 코드로 직접 복사가 가능합니다. : 벡터 기반 객체 선택 > 마우스 우클릭 > Copy/Paste > Copy as SVG

함께 보면 좋은 콘텐츠
피그마 이미지 Export 시 폴더 지정하는 방법 #figma
1) 편집 모드 1. Asset을 선택 후 좌측 Layers 패널에서 확인 2. 해당 에셋 레이어의 네이밍 변경(Command(ctrl) + R) 시, "/"로 구분하여 네이밍 지정 3. 우측 Design 패널 > Export : + 버튼으로 파일 포맷 설..
designer-story.tistory.com
Part 3. 피그마 시작 가이드 #인터페이스
피그마 파일을 막상 열고나니, 무엇부터 해야 할지 망설여지셨나요? 피그마 에디터는 파일에 대한 접근 권한이 "편집자"이냐 "뷰어"이냐에 따라 인터페이스 구성에 차이가 있습니다. [공유 목적]
designer-story.tistory.com