피그마 기초 - 컴포넌트의 개념
9월 업데이트 - Figma 컴포넌트 관련 업데이트
2020/9/17일 오후, 갑자기 인스턴스(Instance) 기능의 업데이트가 있었습니다. 1) Instance에 대한 "Go to Main Component " Go to Main Component에 대한 텍스트 링크 대신, 아이콘으로 대체되었습니다. 여기서 I..
designer-story.tistory.com
피그마 기초 3 - 컴포넌트 & Variant 기능 #버튼컴포넌트 https://youtu.be/lMOJ1ijO9hs
아래 내용은 업데이트 예정인 피그마 기초 강좌 Part 4 - 디자인 시스템 구축을 위한 컴포넌트의 이해를 돕기 위한 글입니다. {연정's Figma YouTube 채널}
1) 플랫폼에서의 컴포넌트 {Components}
컴포넌트 - "두 번 이상 반복적으로 사용될 디자인 에셋 또는 패턴"
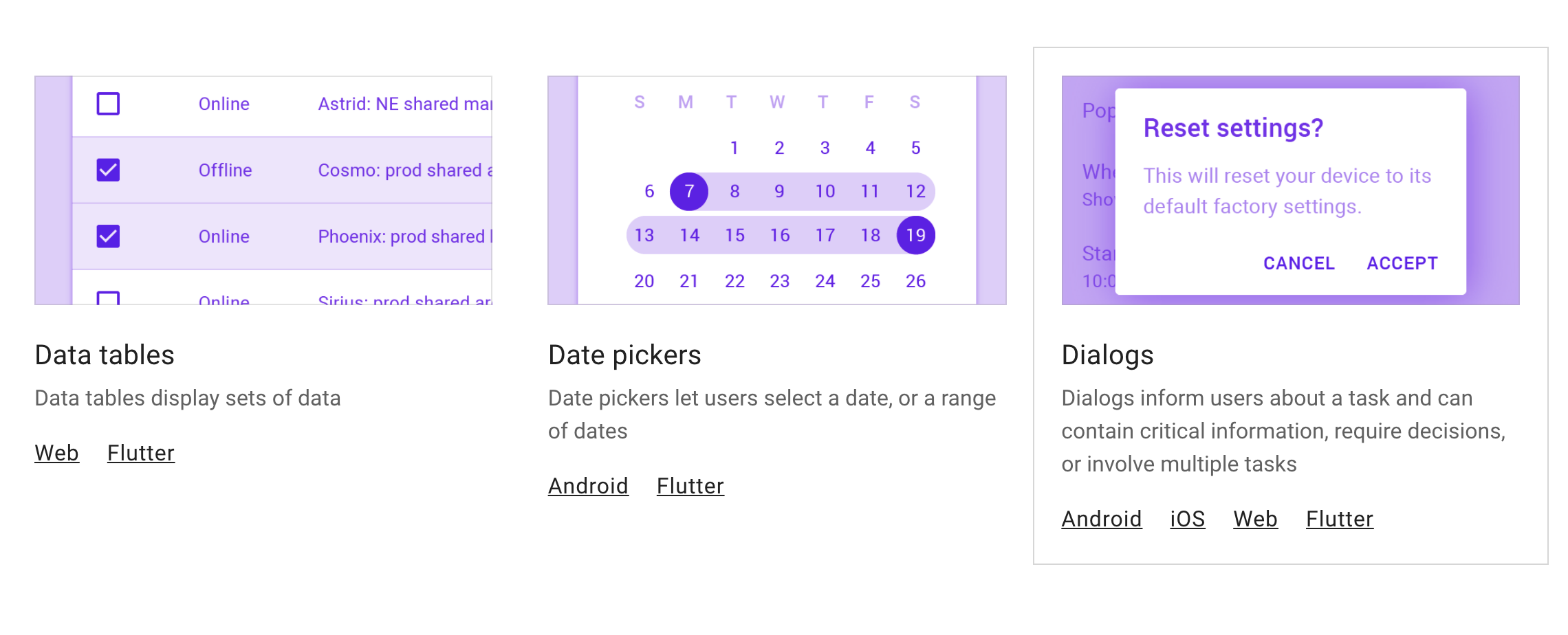
구글의 Material Deisign 사이트(https://material.io/components)의 아래 예시처럼 Data Tables, Date Pickers, Dialogs 등과 같이 두 번 이상 반복으로 사용될 에셋이라는 목적으로 만듭니다. 사용 빈도에 따라 컴포넌트를 만들지 말지 여부를 결정하게 됩니다. 버튼도 컴포넌트에 해당됩니다.

자주 사용되는 디자인 요소들에 대하여 컴포넌트 화하여 불필요한 반복을 줄이고 유지보수의 수고를 최소화할 수 있습니다.
디자인 시스템 구축 시 유의사항
- Web : 개발 프레임워크에 사용된 라이브러리가 무엇인지 즉 Material Design System 기반 인지, Bootstrap 기반 인지 여부에 따라 달라질 수 있습니다.
- Mobile : Android는 Material Design Guideline을, ios의 경우 Human Interface Guidelins를 준수합니다.
- 즉 플랫폼이 무엇인지 여부에 따라, 사용될 UI 라이브러리가 무엇인지에 따라 컴포넌트 기반의 Design System 제작이 필요합니다.
- 수정과 유지보수가 편리하도록 구조화
- 추후 개발 리스크를 줄이기 위해서는 개발에 사용될 UI 라이브러리가 무엇인지 사전 조사 및 연구가 필요
디자인 시스템 구축 Tip
컴포넌트를 제작할 때 해당 개발 플랫폼에 따라 가이드를 참고하는 것을 권장드립니다. 가이드를 준수했는지 여부에 따라 개발 기간의 시간이 길어질 수도 짧아질 수도 있으니 가이드를 숙지하는 것은 무척 중요
컴포넌트 라이브러리 예시
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
(위) Material Design Components
Alerts
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
getbootstrap.com
(위) Bootstrap 4 Componets Guidelines
Human Interface Guidelines - Design - Apple Developer
Human Interface Guidelines Get in-depth information and UI resources for designing great apps that integrate seamlessly with Apple platforms.
developer.apple.com
(위) Apple의 Human Inerface Guidelines
* 추천글
컴포넌트
컴포넌트는 사용자와 상호작용하는 기본적인 형태로 어느 공간에서도 기능을 수행할 수 있는 최소한의 단위입니다. 컴포넌트에서 가장 중요한 속성은 재사용으로 어떤 맥락에서도 사용자가 동
designcompass.org
정보정리 : UI디자인과 프레임워크 / 라이브러리
UI 디자이너가 알아야할 기초상식, 프레임워크 기반 개발환경, 라이브러리 | 빠르고 안정적인 결과를 위한 선택, 프레임워크 프레임워크. 뭔가 구조물을 말하는 것 같은데, 디자인과는 상관이 없
brunch.co.kr
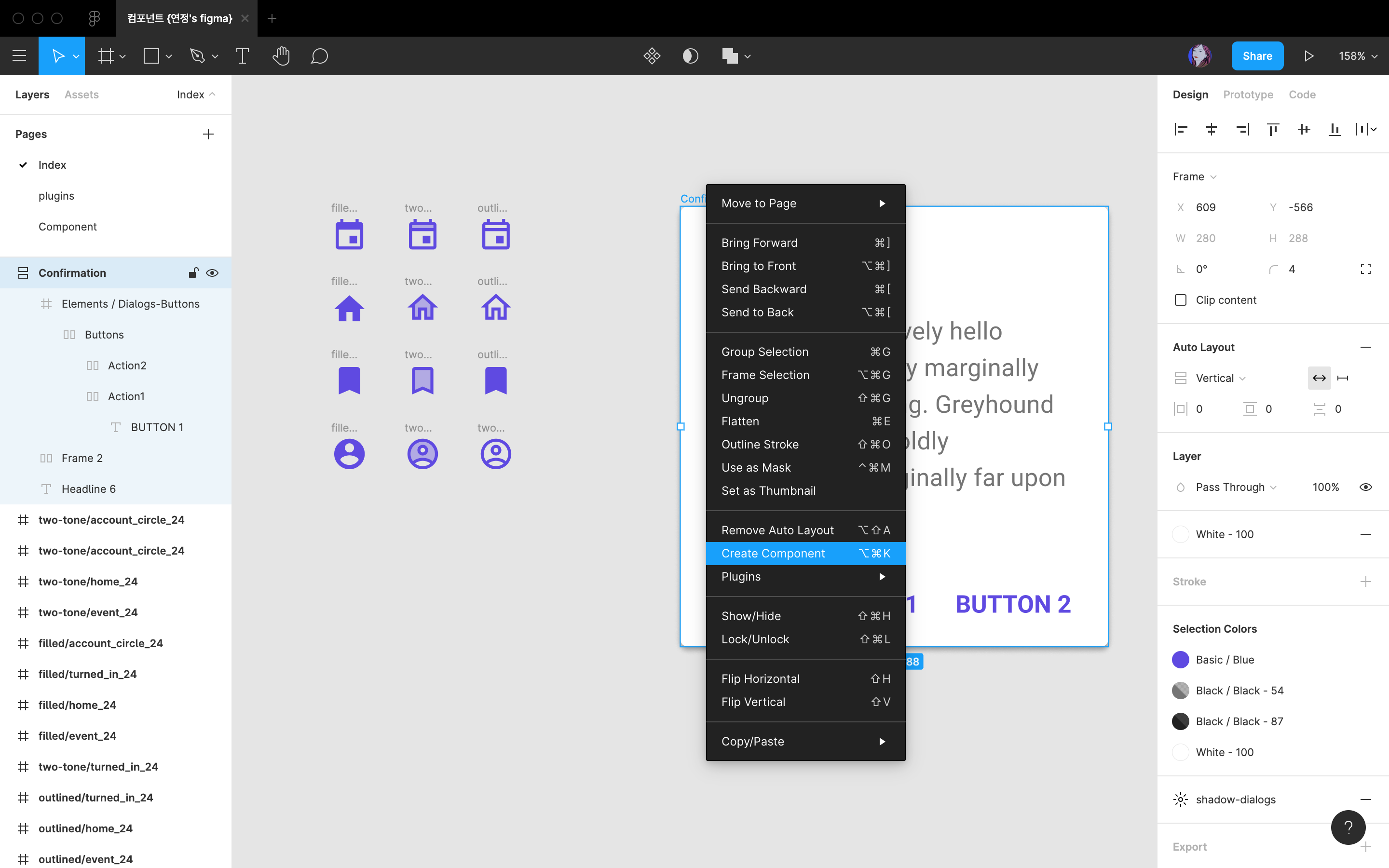
2) Figma에서 말하는 컴포넌트 - 컴포넌트 기능
Figma에서 말하는 컴포넌트는 위에서 말한 그 기본 개념을 기반으로 만든 컴포넌트 기능입니다.
컴포넌트 단축키{Create Component} : option(alt) + Command(Ctrl) + K입니다

추천 영상 - 피그마의 핵심 기능 2탄
효율 UI 디자인을 위한 컴포넌트 기능
[Figma 컴포넌트] 인스턴스 속성을 Reset 하는 방법
Q. 인스턴스의 네이밍을 기존 Main Componet와 동일하게 변경하고 싶습니다. [가정] 컴포넌트를 생성 후에 그 Main Component(btn-primary)를 복제한 Instance를 이름과 색상을 변경하였다고 가정해봅니다. 해
designer-story.tistory.com
연정's figma - Youtube 채널
구독과 좋아요는 힘이 됩니다.
연정's Figma
figma에 대해 1부터 100까지 알고 싶은 디자이너의 유튜브 채널입니다. 블로그 : https://designer-story.tistory.com
www.youtube.com