언제부턴가 아이콘을 매번 그리기보단 기본 아이콘들은 폰트 어썸을 사용하고 있는데요, 피그마에서 폰트 어썸 아이콘을 사용하는 방법에 대해 포스팅하였습니다.
최근 팀 내부에서 사용하려고 제작한 가이드 문서인데 피그마를 사용하는 다른 분들께도 공유하고 싶어서 블로그에 담아보았습니다.
폰트 어썸(Font Awesome Icon)이란?
- 폰트 형태로 아이콘을 제공하는 서비스입니다. 폰트처럼 사이즈를 조절하고 색상을 수정할 수 있습니다.
- 무료 또는 유료 버전으로 사용 가능하며, 웹 퍼블리싱 시에 간단하게 아이콘을 등록할 수 있습니다.
- WEB 디자인 및 개발 시 작업시간을 절약해줍니다.
- 실무에서 Web Design & 개발 시 사용하는 서비스 중 하나입니다.

폰트 어썸 다운로드 및 설치
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
- 만약 폰트어썸 Pro 버전을 구매했다면 https://fontawesome.com/download에서 Pro 버전 폰트 어썸 폰트를 다운로드하여 사용할 수 있습니다.
- 아이콘을 다운 받고 일반 폰트 설치와 동일하게 로컬 컴퓨터에 설치합니다. (맥 사용자의 경우, 서체 관리자에서 폰트 등록)
- figma를 웹브라우저에서 주로 이용한다면 https://www.figma.com/downloads/ 에서 font installers도 설치해주세요.
- 위 단계를 완료했다면 다시 피그마에 접속해주세요. (피그마 데스크톱 앱 사용자의 경우 피그마 앱을 껐다 다시 실행해주세요.)


figma에 폰트어썸 아이콘 적용하는 방법
1) fontAwesome 사이트에서 검색어를 입력하여 아이콘을 탐색

2) 아이콘을 검색 후 프리뷰에서 아이콘을 선택


3) 🔗아이콘 상세 페이지에서 아이콘을 클릭하여 복사

*만약 폰트어썸 무료 버전으로 테스트하는 거라면 아래 참고 사례 이미지처럼 🔗무료 버전을 검색하여 아이콘을 복사 후 테스트해주세요.

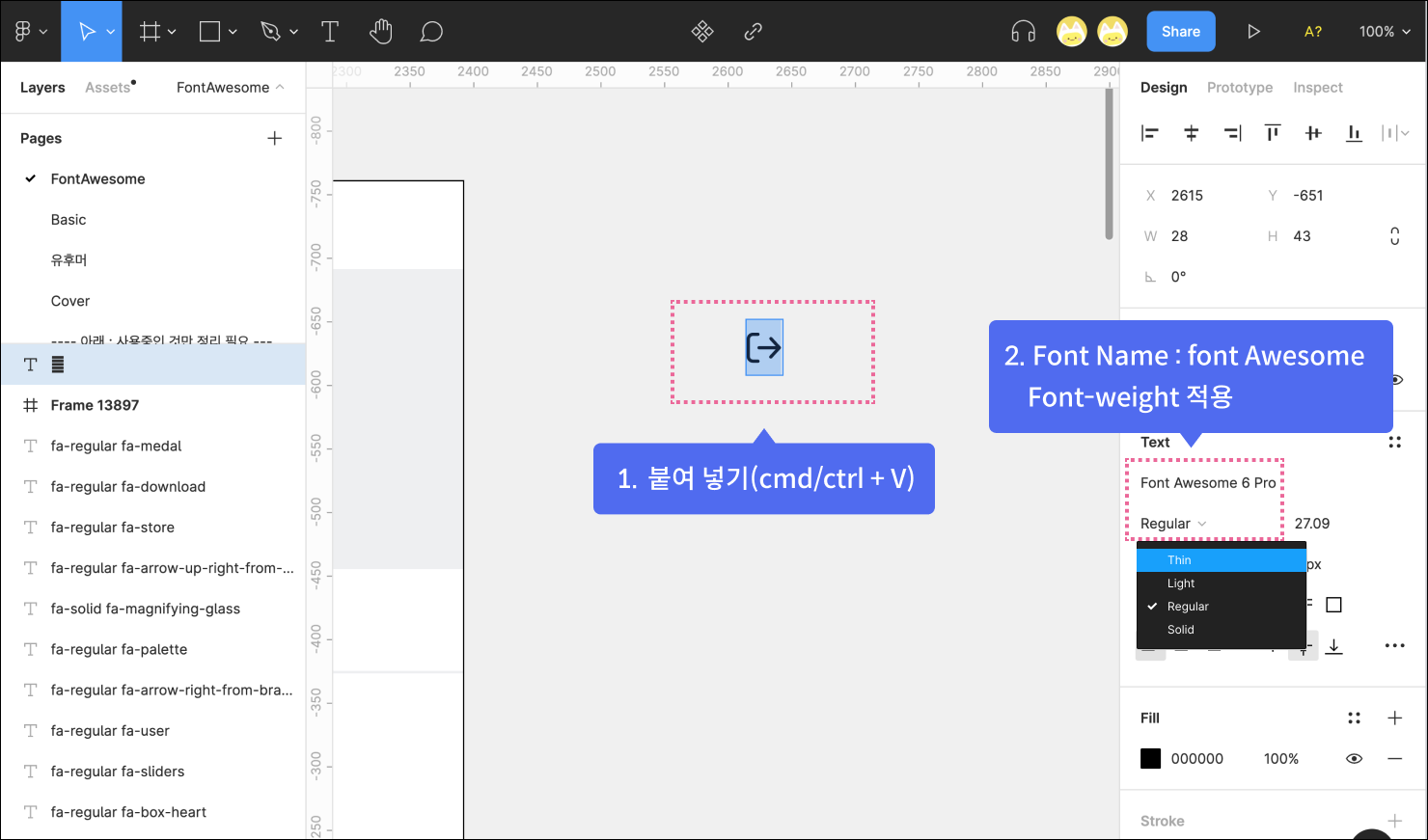
4) 피그마에 아이콘 폰트 붙여 넣기

- 텍스트 툴(단축키 T)을 활성화 하고, figma의 붙여 넣기 단축키 Cmd(Window : control) + V로 피그마에 아이콘을 붙여 넣기 합니다.
- 오른쪽 Design 패널에서 폰트의 종류(Font Awesome 6 Pro ), font-weight(solid), font-size(24)를 선택하여 편집합니다.
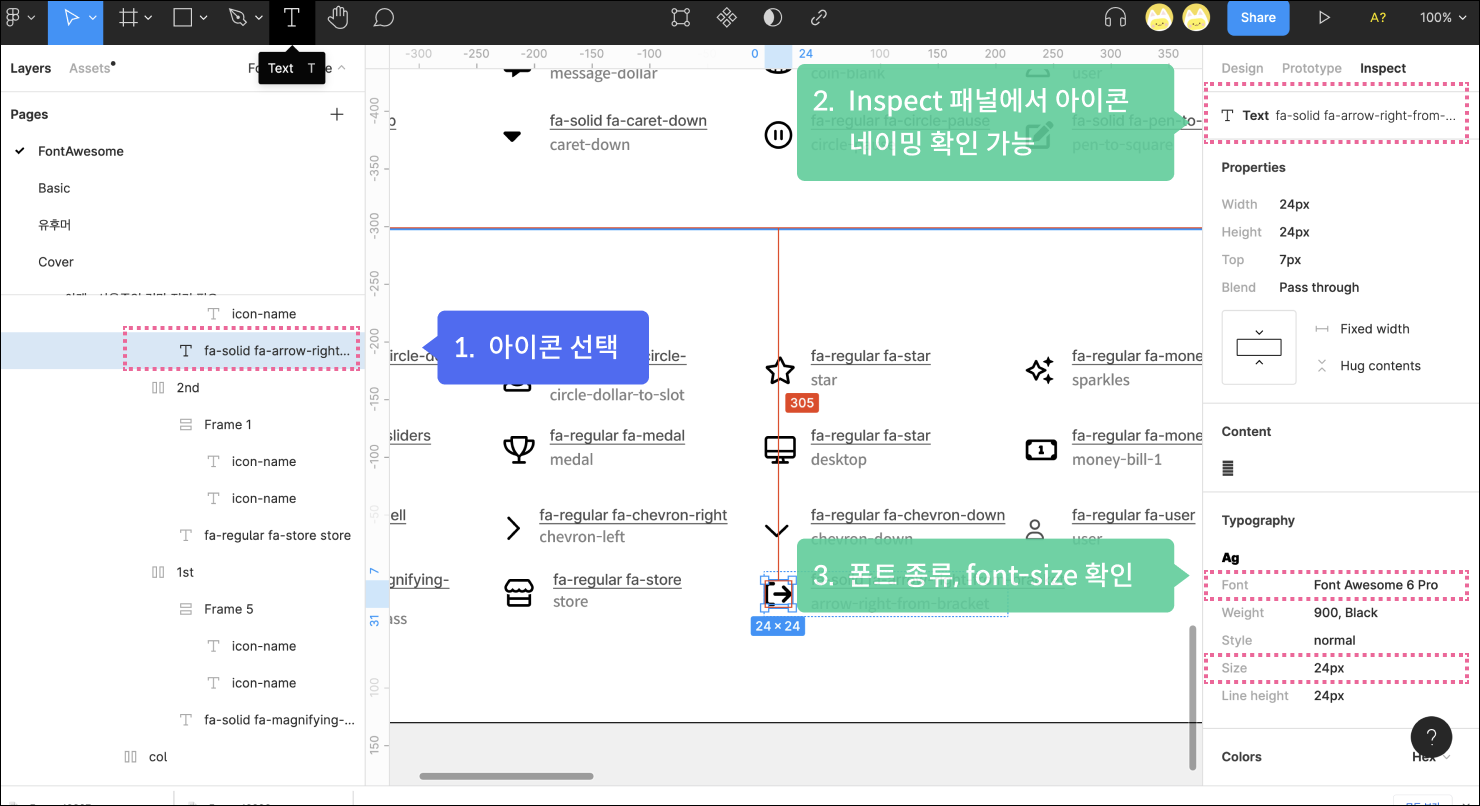
5) 폰트 네이밍(icon class) 확인 및 복사

- 개발 Framework을 선택
- 아이콘의 Class Name을 클릭하여 복사
6) 아이콘의 Class Name을 Layer에 정의

개발자가 아이콘 Class Name을 인지할 수 있도록 복사한 <FontAwesomeIcon icon="fa-solid fa-arrow-right-from-bracket" /> 중 "fa-solid fa-arrow-right-from-bracket"만 figma > 아이콘의 레이어에 네이밍을 반영해줍니다.
[중요!!] 아이콘의 class를 피그마 레이어에 별도로 적용해야 하는 이유

- 아쉽게도 폰트 어썸 아이콘의 경우 피그마에서 아이콘의 정확한 이름(class)을 확인할 수 없습니다. 폰트 어썸의 종류가 Pro인지 Free, Brands인지 여부와 아이콘 폰트의 사이즈만 확인 가능합니다.
- 즉 개발자가 figma의 Inspect(hand off) 패널에서 아이콘의 class name을 확인할 수 있게 하기 위해서입니다.
- 개발자는 이를 확인 후 Html에 <i class="fa-regular fa-arrow-right-from-bracket"></i>으로 반영할 것입니다. [🔗상세 가이드]
- 만약, Framework이 React의 경우 <FontAwesomeIcon icon="fa-regular fa-arrow-right-from-bracket" />으로 반영할 것입니다. [🔗상세 가이드]
- fa-regular의 regulalr는 font-weight를 의미합니다. regular에서 solid로 변경하려면 Design 패널 > Text > font-weight: solid로 변경하면 됩니다.
위 방법(폰트로 사용하는 방법)을 모르기 전까진 매번 SVG로 아이콘을 변환해서 폰트 어썸을 사용했었는데, 현재까진 위 방법이 가장 효율적인듯하여 공유해 보았습니다. 더 나은 방법이 있다면 코멘트로 공유 부탁드려요. 🙏
개발자를 위한 폰트어썸 사용 가이드
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com

폰트어썸 피그마 플러그인
만약 SVG로 사용하고자 하면 아래 플러그인을 사용하세요~
Figma - Font Awesome Icons | This is the unofficial plugin for the Font Awesome Icon Collection. The plugin provides access to..
Figma Community plugin — This is the unofficial plugin for the Font Awesome Icon Collection. The plugin provides access to the entire free icon collection. All icons are in vector format. Plugin allows you to filter the list of icons by name.
www.figma.com
연관 영상
'Figma Tips' 카테고리의 다른 글
| 피그마 강좌 추천 사이트 #figma (0) | 2020.08.21 |
|---|

댓글